Embed Media In CKEditor
With the CloudCMS iframe inserter plugin in the CKEditor, you can embed media elements in the editor.

Create an Embedded Media Template
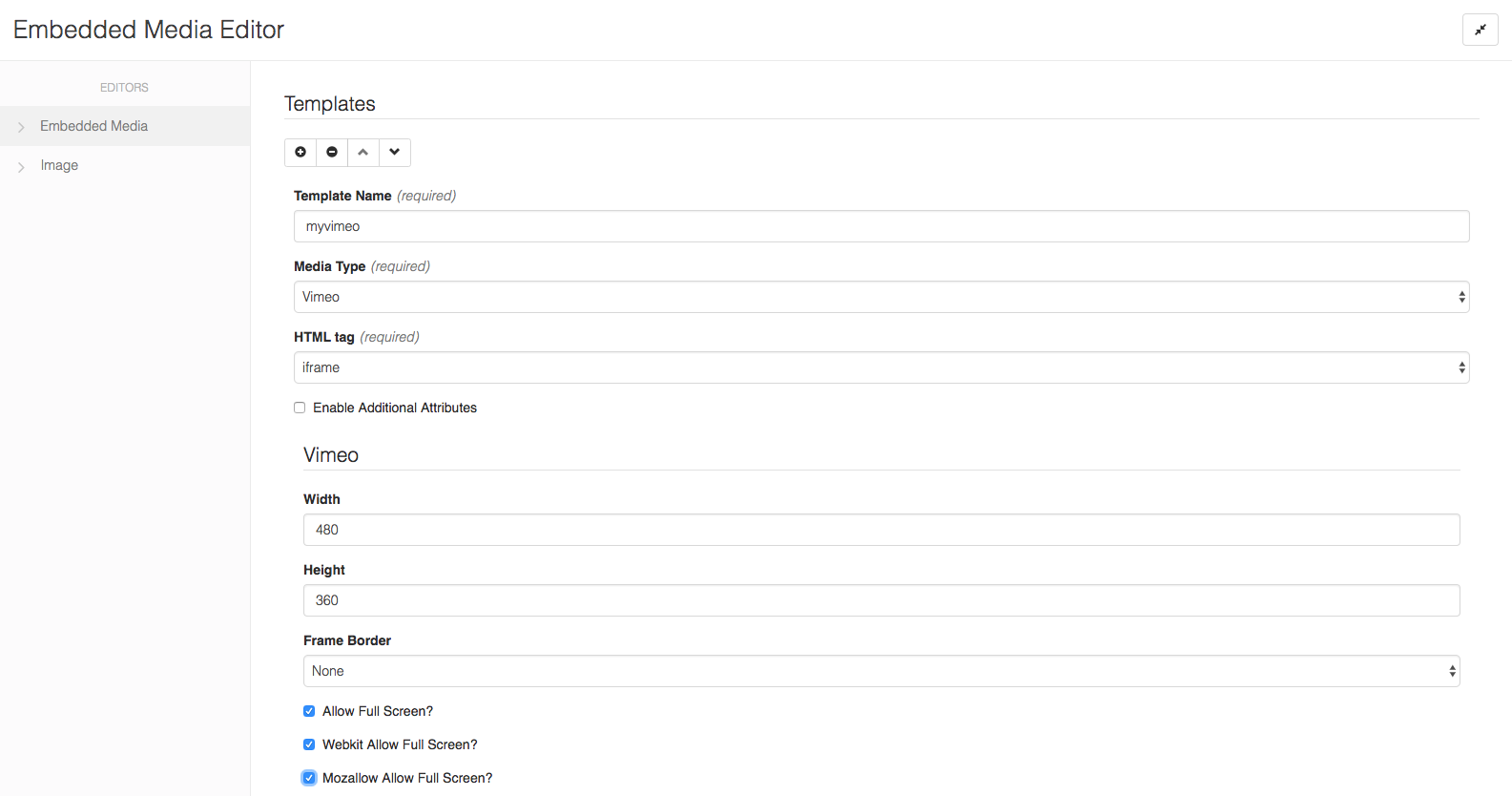
From a project level of your CloudCMS client, go to "Manage Project" -- "Editors" -- "Embedded Media Editor". Create a new embedded media template by clicking "+" button under "Templates".

You can choose a media type from Vimeo, Youtube, Soundcloud and Brightcove. Then configure some basic settings for the media.
Click "Update" to save the changes.
Insert an Embedded Media
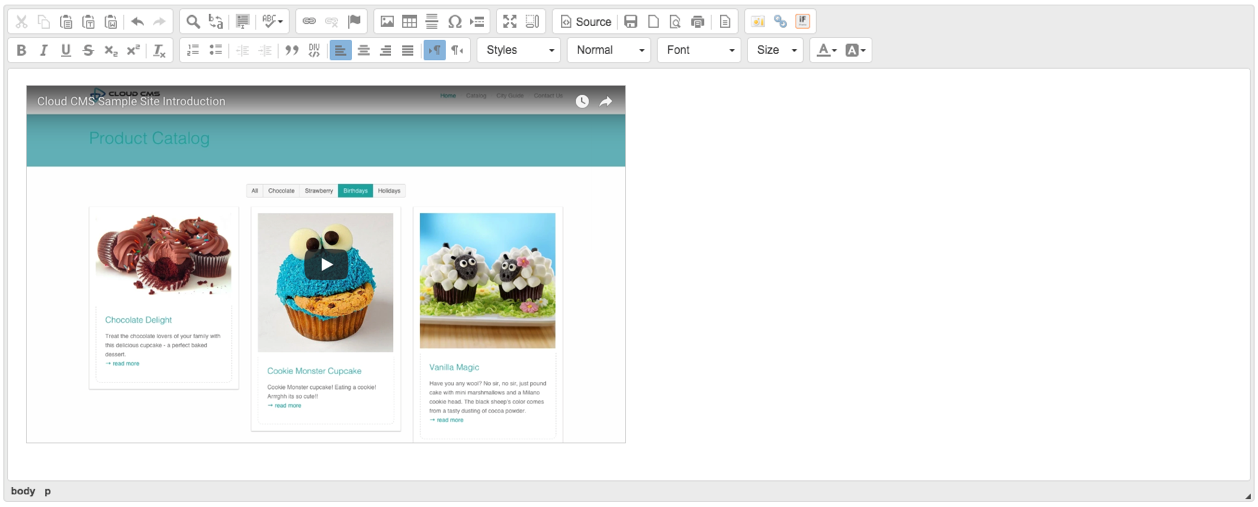
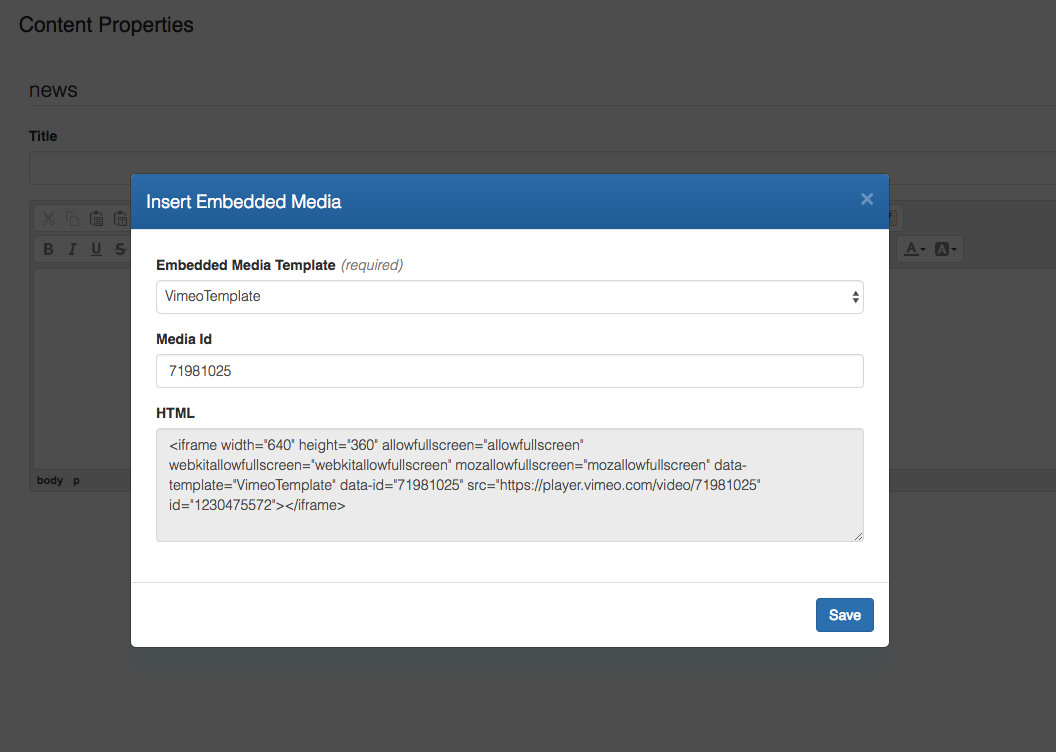
Within the project, go to any CKEditor that has CloudCMS group button enabled, click the iframe inserter button to insert an embedded media with a template. Choose a template from the dropdown, put in the media id, and you can see the html generated for it.

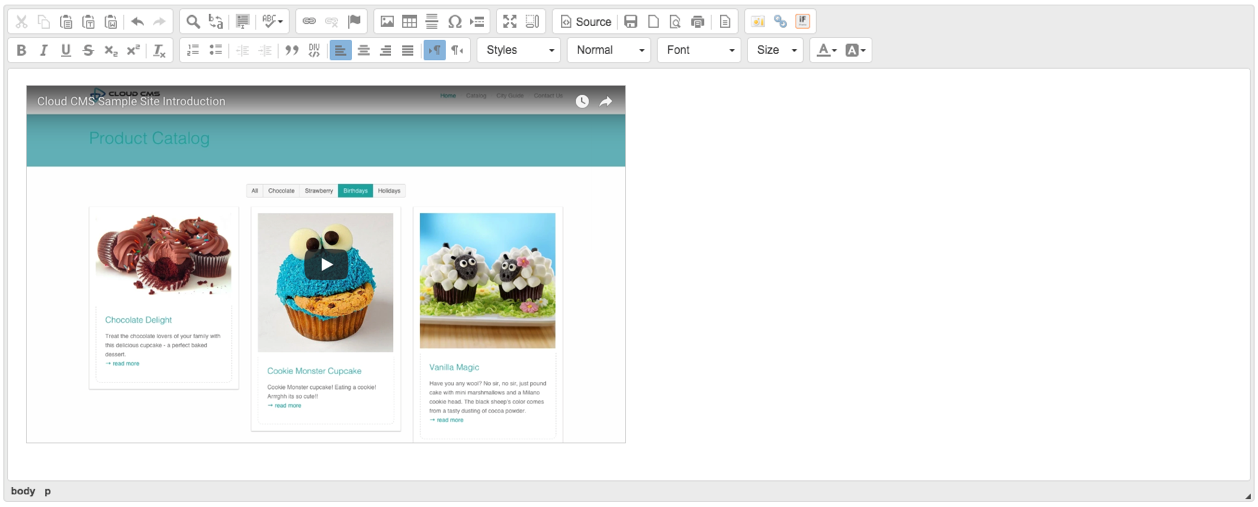
Hit "Save" to confirm, and you will see the media showing up in the editor!

Extend and Customize
Check out the Advanced Usages section to see how you can introduce more media types and additional attributes.
