Lifecycle States
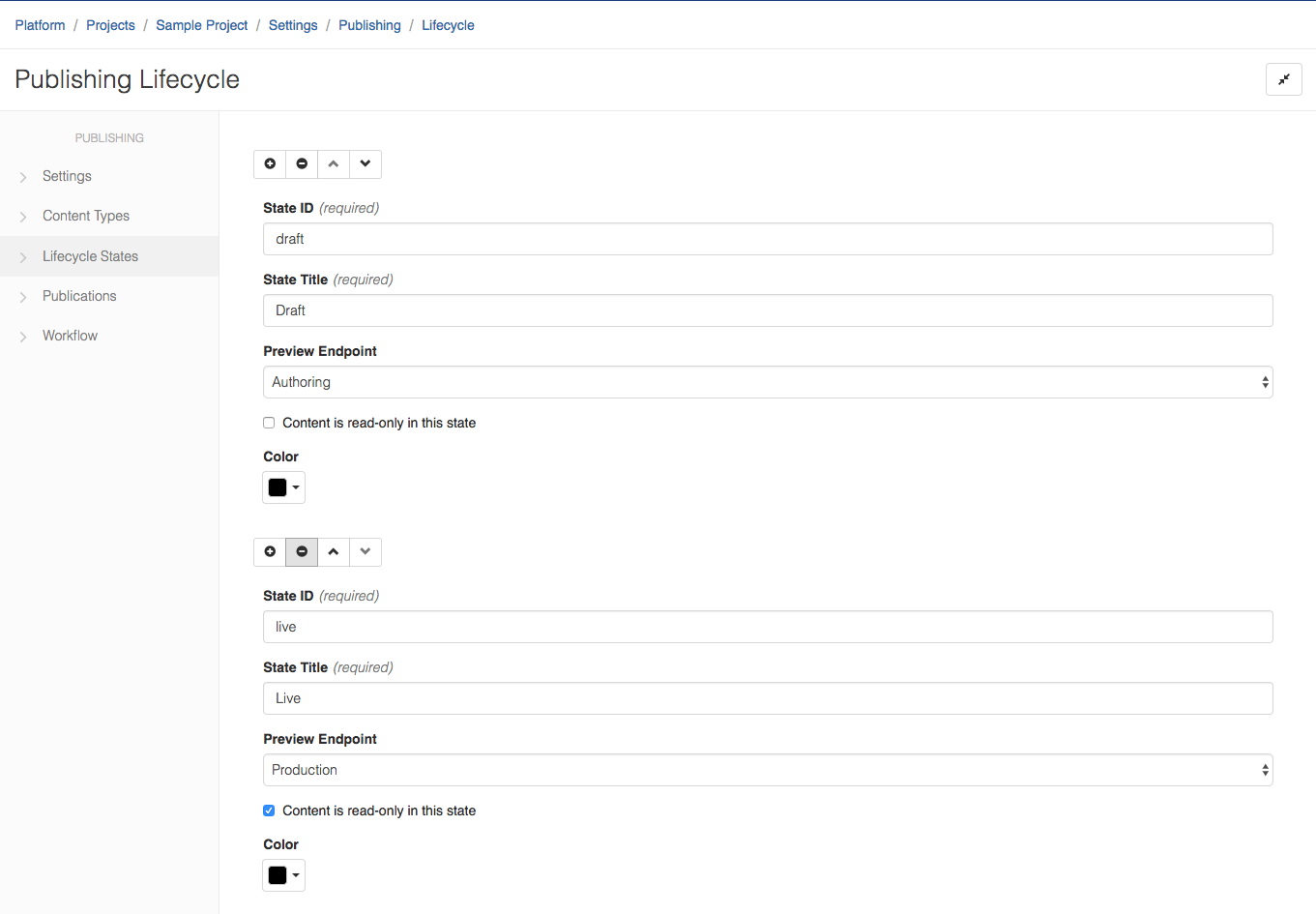
Cloud CMS contains four content Lifecycle States during the Publishing process of a content. These define the state of the Content in the Publishing Lifecycle. Each state will have an ID, Title and a Preview Endpoint
The four states in the Publishing lifecycle are :
- None
- Draft
- Live
- Archived
You can look at the lifecycle states as follows:

Each state has a Preview Endpoint which can be defined or modified under Preview Servers. These gives a chance to instantly preview the content either on the authoring website or the production/live website.
You can also Choose the State color for each state. The content is in the Read-only state at the None, Live and Archived State. It can be edited and modified only in the draft state by default.
None State
If a content is created in the project but the Publishing mechanism is not enabled it is in a None State. Once you enable the Publishing on the Project the Content in the None state can be edited and published to live state.
Draft State
If the Publishing mechanism is enabled on the Project and a new Content is created, it automatically goes to the Draft State. This is the state where the Editorial team can make the changes to the Content and Preview them on the Live website before Publishing it.
The default state color of the Draft state is Orchid but can be changed by selecting some other color from the dropdown on the UI. The Preview Endpoint by default for this state is Authoring.
Once the Content is modified and ready to be published the Editorial team can click on Publish from the Publishing HUD. This will call the Workflow and the Lifecycle state will change to Live state.
Live State
Once the content is published its Lifecycle state will be Live.
A content from this state can be Edited i.e. moved to the Draft state again or can be unpublished which will call the Unpublish Workflow and its state will be changed to Archived.
The default state color of the Live state is Green but can be changed by selecting some other color from the dropdown on the UI. The Preview Endpoint by default for this state is Production.
Archived State
The state and properties of the content in the Archived state are stored and if you click on Start Editing, the content goes back to its original state. If a content was in the Live state and then was unpublished, the Lifecycle state changes to Archived, but the previous Lifecycle state which was Live is stored along with all the properties of the Content type. Now if the Editor wants to Edit and clicks on Start Editing from the Publishing Hud, the Content goes back to the previous i.e. the Live state and can be published again.
The default state color of the Archived state is Grey but can be changed by selecting some other color from the dropdown on the UI. The Preview Endpoint by default for this state is Authoring.
Publish a Node by just setting the state as "Live"
Here is an example where we create an "album" node. We store the title of the album, the artist who recorded it and set a publishable feature with "live" state
// assume we have a branch
var branch = ...;
// create node
branch.createNode({
"title": "The Frame",
"artist": "Lady Gaga",
_features: {
"f:publishable":
{
"state": "live"
}
}
}).then(function() {
console.log("Successfully Created and Published a node, id: " + this.getId());
});
