JWT
This page provides a simple example of how to configure Cloud CMS for JWT.
For a deeper explanation of Cloud CMS Single Sign On (SSO) and the role that JWT plays in it, please read our documentation on Single Sign On.
The example provided here is pretty simple. It is put together this way to keep things simple.
In practice, you'll make modifications to this approach depending upon the needs of your security and identity provider system.
JWT.IO
Let's generate a JSON Web Token.
Open up a browser to https://jwt.io and enter the following:
For the Header, enter the following:
{
"alg": "HS256",
"typ": "JWT"
}
This indicates that we should encode the JWT token using HMACSHA256 (HS256).
For the Payload, use the following:
{
"iss": "test",
"name": "John Doe",
"email": "john@doe.com",
"firstName": "John",
"lastName": "Doe"
}
These values are:
iss- the issuer of the JWT token. In this case, we set it totestname- the name of the useremail- the email address of the userfirstName- the first name of the userlastName- the last name of the user
In the Verify Signature section, set the your-256-bit-secret value to testsecret.
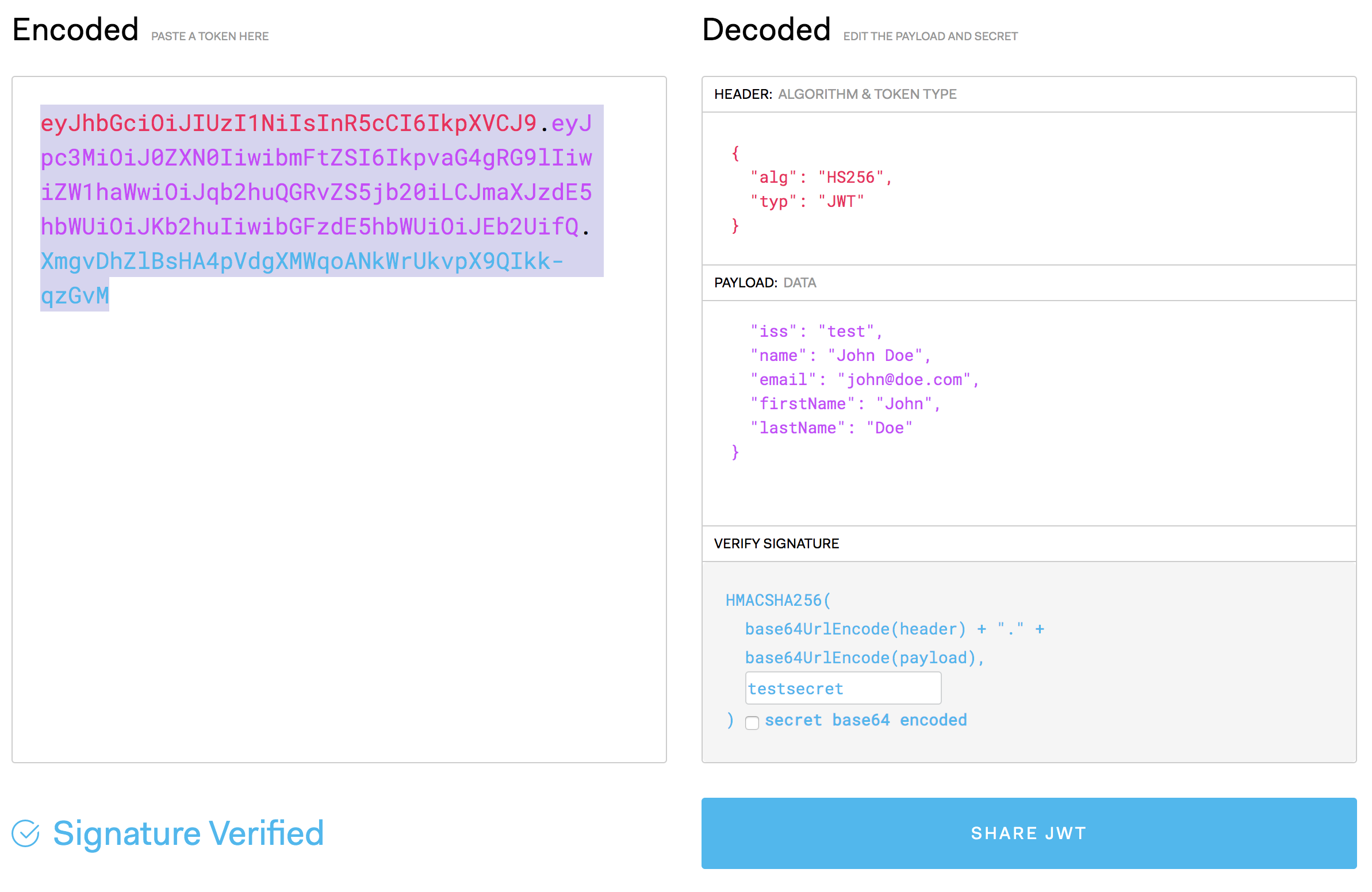
All in all, it should look something like this:

On the left-hand side, you should now see a generated JWT token:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ0ZXN0IiwibmFtZSI6IkpvaG4gRG9lIiwiZW1haWwiOiJqb2huQGRvZS5jb20iLCJmaXJzdE5hbWUiOiJKb2huIiwibGFzdE5hbWUiOiJEb2UifQ.XmgvDhZlBsHA4pVdgXMWqoANkWrUkvpX9QIkk-qzGvM
Remember this token. You'll need to copy/paste it later.
Configure Cloud CMS
Now go into Cloud CMS. Log in as your admin or tenant owner and go to Manage Platform > SSO.
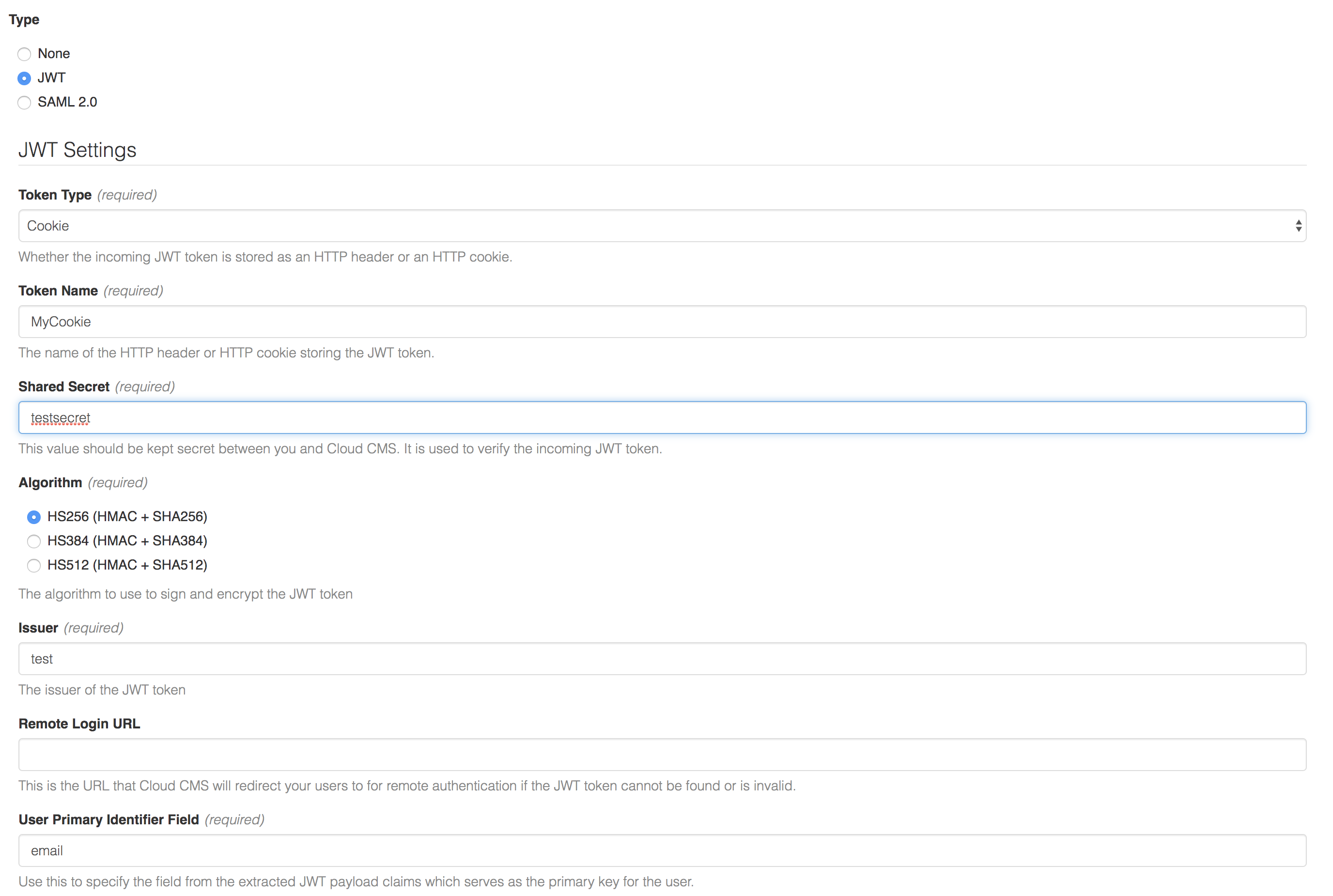
Select JWT and then set up your configuration more or less like this:

Where the following applies:
- Set
Token TypetoCookie - Set
Token NametoMyCookie - Set
Shared Secrettotestsecret - Set
AlgorithmtoHS256 (HMAC + SHA256) - Set
Issuertotest - Set
User Primary Identifier Fieldtoemail
These values should match what we use in the JSON Web Token.
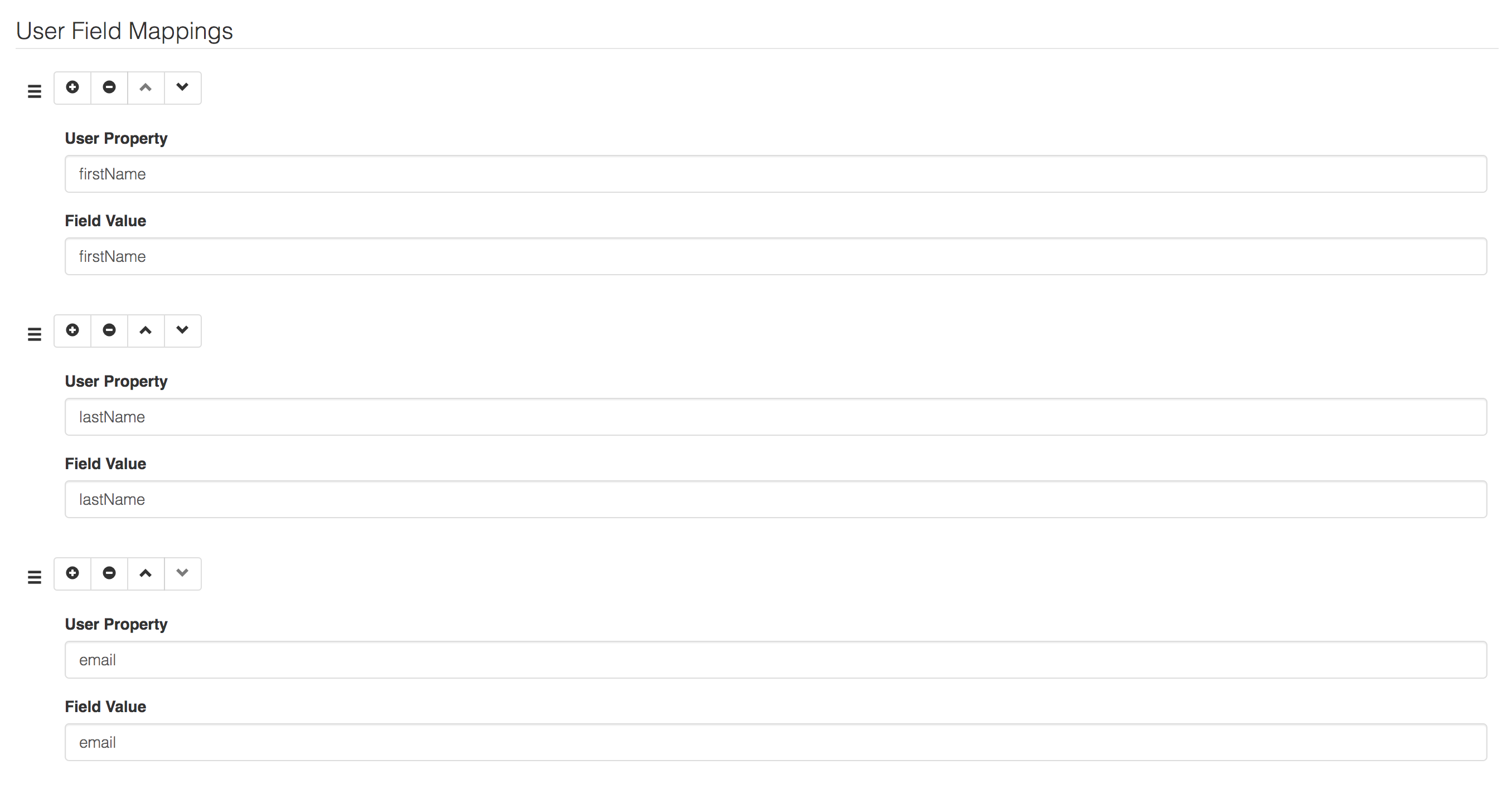
And then, under User Field Mappings, add:
- User Property
firstNameis mapped fromfirstName - User Property
lastNameis mapped fromlastName - User Property
emailis mapped fromemail

Save your changes.
Set your Browser Cookie
In this section, we'll assume you're using Google Chrome.
Make sure you're logged out of Cloud CMS and then go to:
http://demo.cloudcms.net:2999
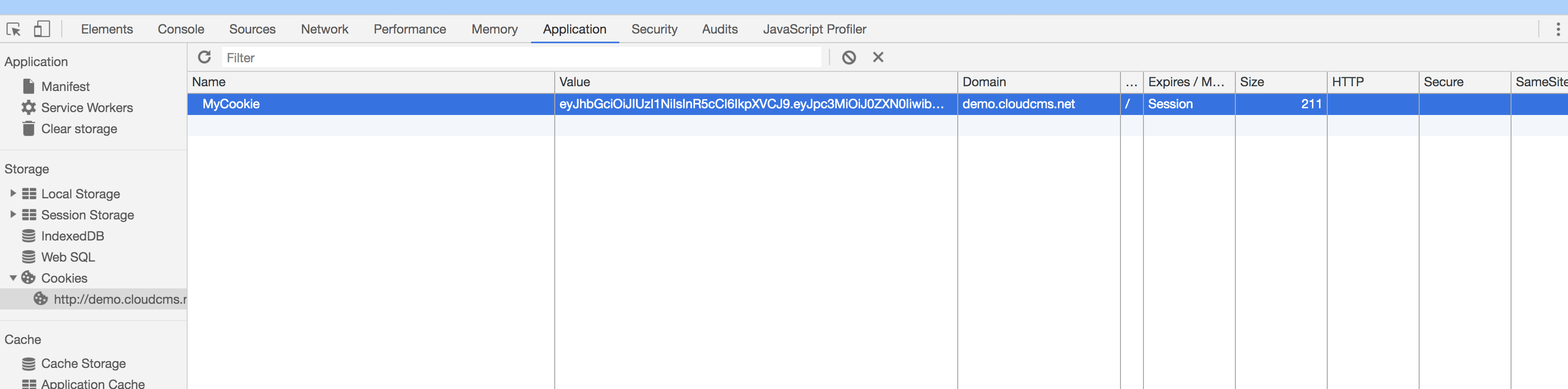
Open up the Developers Console (Command + Option + I on the Mac). Then go under Applications and add a Cookie.

The cookie name should be MyCookie and its value should be the value of the JSON Web Token we produced earlier, shown here:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJ0ZXN0IiwibmFtZSI6IkpvaG4gRG9lIiwiZW1haWwiOiJqb2huQGRvZS5jb20iLCJmaXJzdE5hbWUiOiJKb2huIiwibGFzdE5hbWUiOiJEb2UifQ.XmgvDhZlBsHA4pVdgXMWqoANkWrUkvpX9QIkk-qzGvM
Now point your browser one again to:
http://demo.cloudcms.net:2999
And you'll be automatically signed in. The JSON Web Token is picked up from the MyCookie cookie. It is decrypted and the properties contained inside of it are used to automatically sync a user into Cloud CMS. The user's name is John Doe as described by the JSON Web Token.
Examples
The following examples are provided to help aid folks setting up SSO using JWT. These involve suggested configurations of third party software and so your mileage may vary. Feel free to look at these for an idea of how to get started.
Using Apache Server / HTTPD
In this example, we'll look at using a custom URL (http://cms.mycompany.com) and a JWT token to automatically sign the user onto Cloud CMS. We'll use an Apache HTTPD Server instance and the mod_rewrite module to rewrite requests so that they arrive to the Cloud CMS with the JWT header applied.
Create the JWT Token
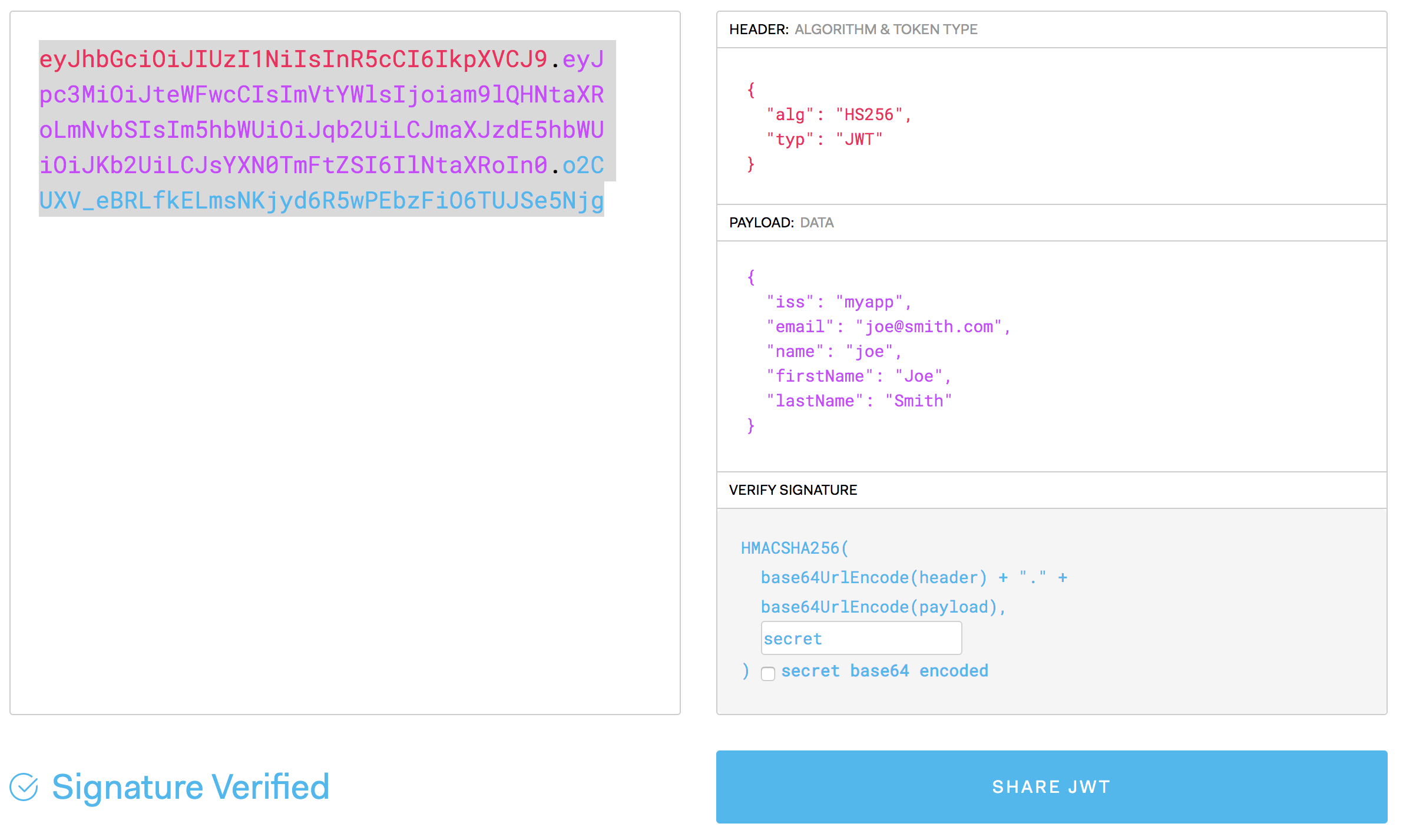
To start, let's create our JWT token. Go to https://jwt.io/ and fill things in like this:

Where the header is:
{
"alg": "HS256",
"typ": "JWT"
}
This specifies that we'll use HSA256 for encoding of our JWT token
The payload is:
{
"iss": "myapp",
"email": "joe@smith.com",
"name": "joe",
"firstName": "Joe",
"lastName": "Smith"
}
This specifies that the JWT token was issued by myapp. The rest are properties of the user that are being asserted by the token.
For the signature, use the secret secret. It's simple. It's easy to remember. And gosh darn it, people like it.
Click on Share JWT and you'll generate the JWT token. In this case, it should be:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJteWFwcCIsImVtYWlsIjoiam9lQHNtaXRoLmNvbSIsIm5hbWUiOiJqb2UiLCJmaXJzdE5hbWUiOiJKb2UiLCJsYXN0TmFtZSI6IlNtaXRoIn0.o2CUXV_eBRLfkELmsNKjyd6R5wPEbzFiO6TUJSe5Njg
Write it down. No, just kidding. At least, keep it at hand, as we'll need to copy/paste it in a moment.
Configure SSO in Cloud CMS
In Cloud CMS, go to Manage Platform > SSO. Set the SSO type to JWT.
And then configure the following:
- Token Type = Header
- Token Name =
CMS_SSO_TOKEN - Shared Secret =
secret - Algorithm =
HS256 (HMAC + SHA256) - Issuer =
myapp - User Primary Identifier Field =
email
Under the User Field Mappings section, add the following:
- User Property
firstName= Field ValuefirstName - User Property
lastName= Field ValuelastName - User Property
name= Field Valuename
This sets things up so that the JWT Payload Attributes will be picked up and sync'd to the Cloud CMS user's properties.
Configure Apache
Next, in your Apache HTTP configuration, make sure that you enable the following modules:
LoadModule proxy_module libexec/apache2/mod_proxy.so
LoadModule proxy_http_module libexec/apache2/mod_proxy_http.so
LoadModule rewrite_module libexec/apache2/mod_rewrite.so
Next, add a virtual host. It should look something like this:
<VirtualHost *:80>
ServerName cms.mycompany.com
ServerAlias cms.mycompany.com
# Enable the mod-rewrite Module
RewriteEngine On
# Set JWT header
RequestHeader set CMS_SSO_TOKEN "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJteWFwcCIsImVtYWlsIjoiam9lQHNtaXRoLmNvbSIsIm5hbWUiOiJqb2UiLCJmaXJzdE5hbWUiOiJKb2UiLCJsYXN0TmFtZSI6IlNtaXRoIn0.o2CUXV_eBRLfkELmsNKjyd6R5wPEbzFiO6TUJSe5Njg"
# Rewrite to UI Server
RewriteRule ^(.+)$ http://uiserver$1 [P,L]
</VirtualHost>
Where:
cms.mycompany.comis the host being redirected (i.e. browsers are making requests tohttp://cms.mycompany.com)CMS_SSO_TOKENis the name of the JWT header that will be applied- The value of the JWT token is the value you got from https://jwt.io.
- The rewrite is to
http://uiserver. Replace this with the location of your UI Server.
Restart your HTTPD server.
With that in place, any requests you make to http://cms.mycompany.com (provided that they connect to your Apache HTTP Server and your configuration was loaded) will have the JWT token set into the header. The request is then redirected to the UI Server and you will be automatically authenticated as the user described by the JWT token (Joe Smith).
Note: If you're running Cloud CMS on-premise in multi-tenancy mode, you will need to additionally set a header to indicate which tenant the request should be routed to. You can do so by setting the Host header, like this:
RequestHeader set Host "acme.mycompany.com"
You might ask - how do I pass different JWT tokens for different users? That is a decision that you must make. Our goal here isn't to suggest how you should implement your JWT-based security policy. The understanding is the user authentication and the decision of the JWT value to use is made upstream, somewhere else that is ahead of the request arriving to Cloud CMS.
The example here is meant to show how you can use Apache HTTPD to then apply that JWT token to the request and have Cloud CMS work seamlessly with it.
