Attachment Properties
Cloud CMS provides support for properties that auto-manage the creation, update and deletion of binary attachments for a node. These are known as "attachment properties". They provide an easy way for editorial users to manage binary attachments from within a form.
Attachment properties provide the following benefits:
- They provide an easy form-driven way for editorial users to upload and manage named attachments of a node.
- They automatically reflect important attachment information within the JSON of the document, such as the attachment's
contentTypeandlength. - They sync with binary attachments such that if binary attachments are modified or deleted, the attachment properties that reference them are automatically updated to reflect the proper state.
Attachment properties are easy to define and can be added by hand using Cloud CMS' JSON Schema-driven definitions support. Or they can be added using visual Content Model Builder.
Example - A Book with Cover Art
Let's consider a simple example where we have a store:book content type. It might look like this:
{
"title": "Book",
"_qname": "store:book",
"_type": "d:type",
"type": "object",
"properties": {
"title": {
"type": "string",
"title": "Title"
},
"author": {
"type": "string",
"title": "Author"
}
}
}
From an editorial perspective, this renders a form where we have two fields: title and author It may look like this:

Suppose we want to allow our good editor to upload a cover image and have that image get stored on the content instance as an attachment. We can do this by adding a cover property, like this:
{
"title": "Book",
"_qname": "store:book",
"_type": "d:type",
"type": "object",
"properties": {
"title": {
"type": "string",
"title": "Title"
},
"author": {
"type": "string",
"title": "Author"
},
"cover": {
"type": "object",
"title": "Cover Image",
"_attachment": {}
}
}
}
The _attachment entry tells Cloud CMS to render an Attachment Picker field that will store the uploaded file onto the content instance using the default attachment ID.
If you wanted to adjust this attachment ID, you can do so by providing it like this:
{
...,
"properties": {
...,
"cover": {
"type": "object",
"title": "Cover Image",
"_attachment": {
"id": "cover"
}
}
}
}
The example above would save the binary file as the cover attachment.
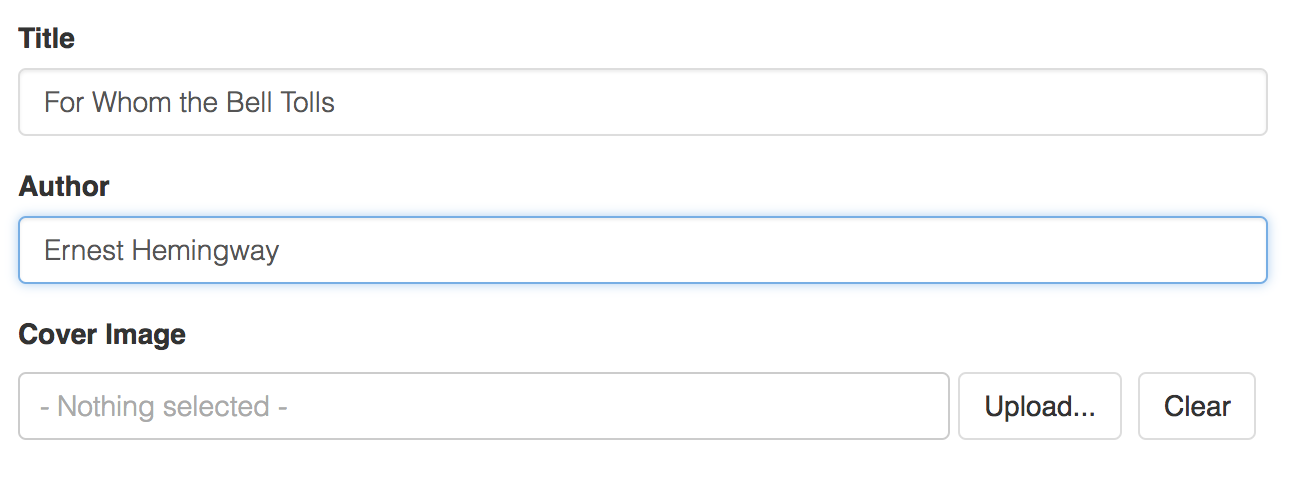
At any rate, when we now render the form, we'll see an Attachment Picker - like this:

The picker lets the editor pick a file from their desktop and upload it. The content instance is created (or edited).
We can then go back into the JSON to see what it looks like. It may look something like this:
{
"title": "For Whom the Bell Tolls",
"author": "Ernest Hemingway",
"cover": {
"id": "default",
"name": "cover.png",
"size": 39723,
"contentType": "image/png"
}
}
As you can see, the JSON stores information in it about the attachment. We have the name, content size and contentType of the attachment.
Synchronization
Any properties that have _attachment on them will automatically synchronize with the attachments of the node.
The following will be true:
- If you go into the Attachments manually and create a new attachment, any attachment properties that point to that attachment will be filled out.
- If you go into the Attachments manually and update an attachment, any attachment properties that point to that attachment will have their details filled out with the new attachment's information.
- If you go into the Attachments manually and delete an attachment, any attachment properties will be removed (i.e. zeroed out).
- Uploading a new attachment via an attachment property's picker will result in the new attachment being stored on the content instance. All references will be updated.
