Attachment Picker
ID: attachment-picker
The attachment-picker field type renders a modal picker for an attachment.
Definition configuration:
{
"type": "object",
"_attachment": {
"id": "default"
}
}
Form configuration:
{
"type": "attachment-picker"
}
Options
The following options may be specified for the control:
| Option | Type | Default | Description |
|---|---|---|---|
| picker.fileTypes | array | Array of allowable file extensions for upload (ex. `['png', 'jpg', pdf']`) | |
| picker.maxFileSize | integer | Maximum allowed file size in bytes |
Create a Document with an Attachment
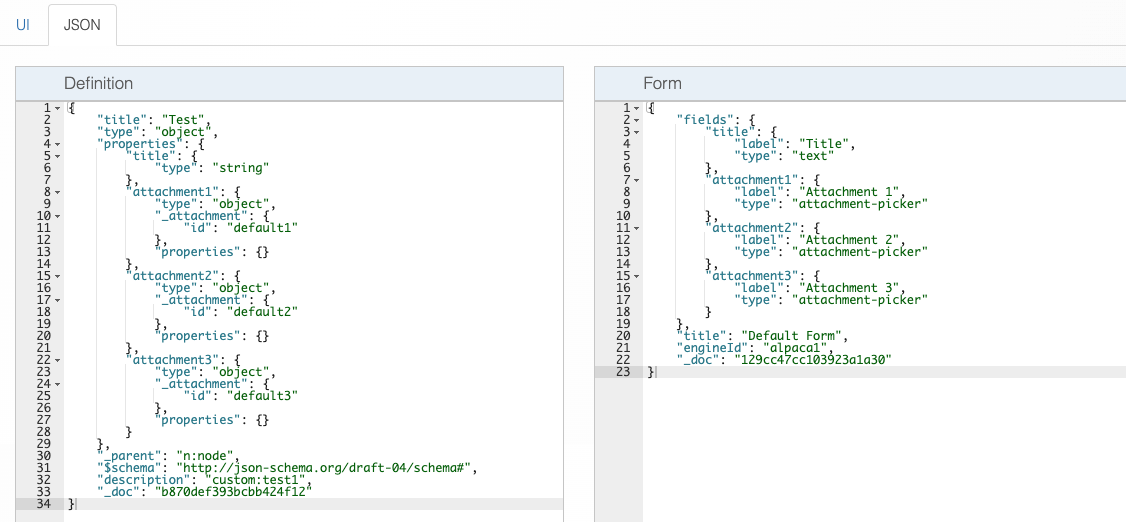
Define a content model definition with some attachment-picker fields:

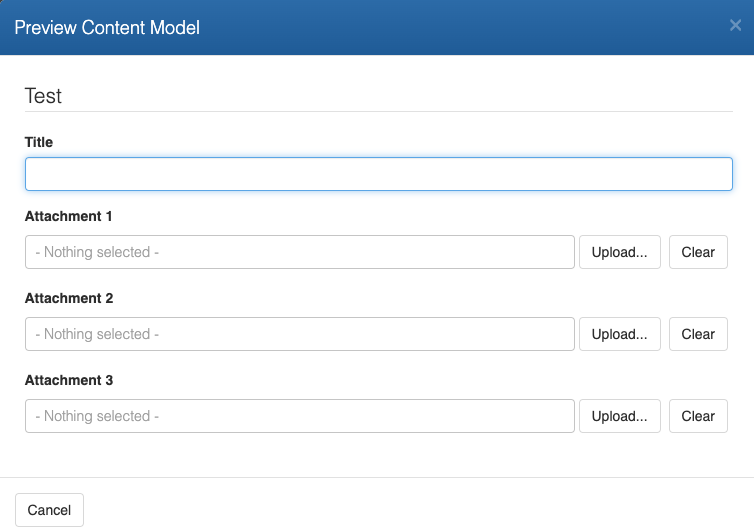
Preview content model:

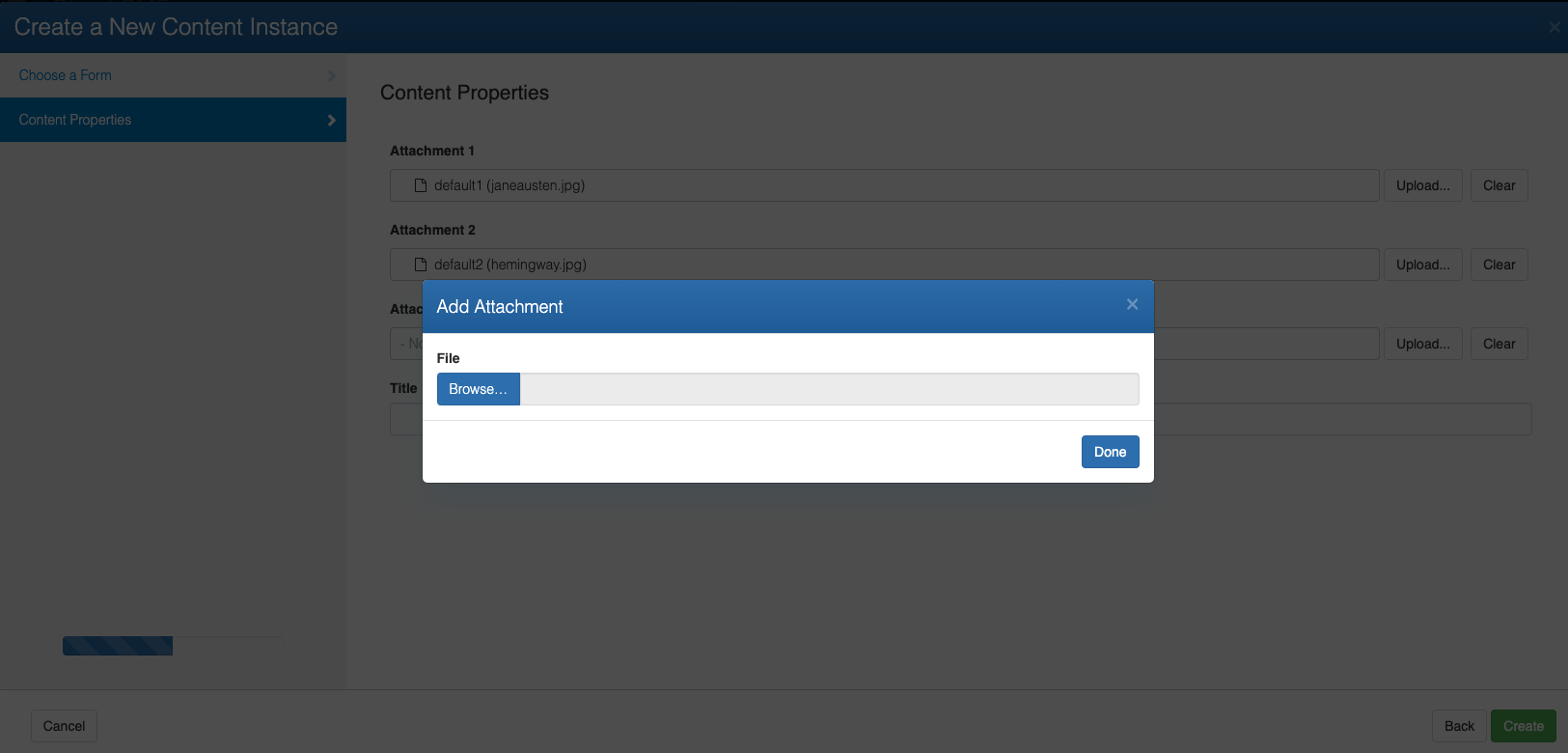
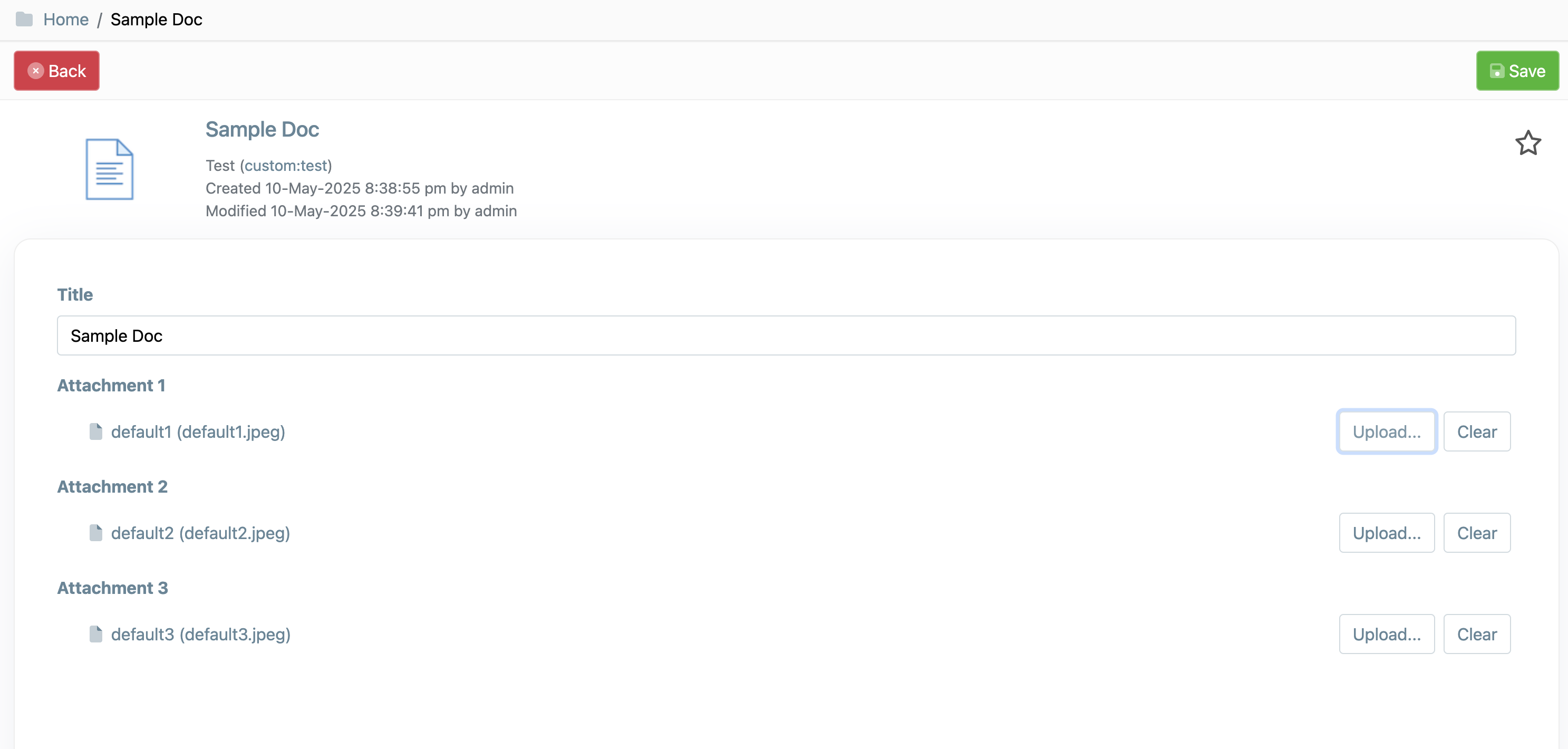
Create a content instance:

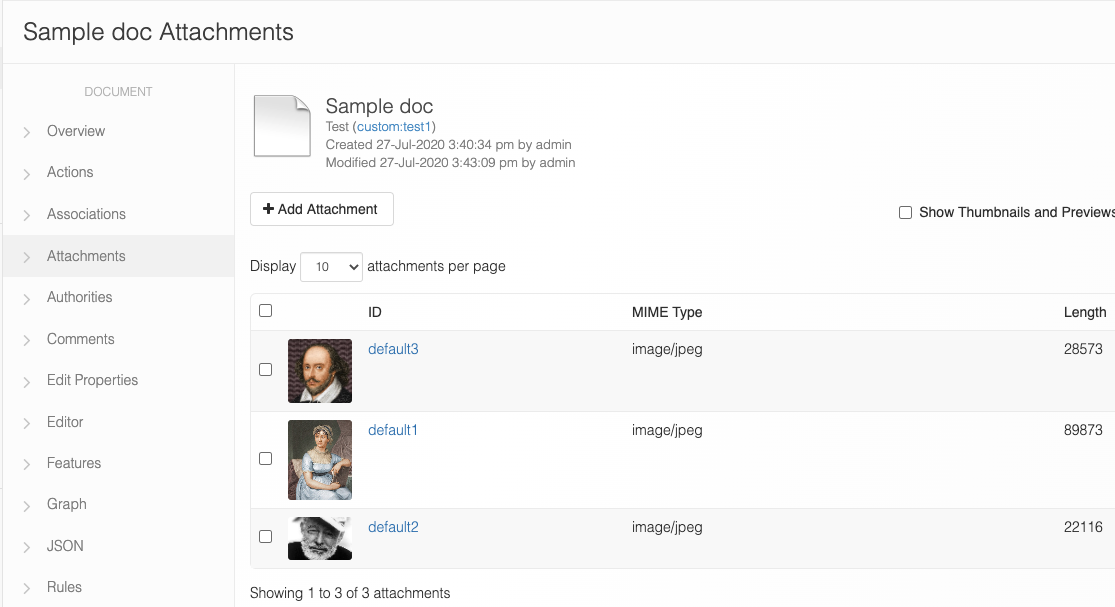
The document will be created, with the 3 attachments. Note: if there is no attachment with an id of 'default' then there will not be a thumbnail displayed for the document.

Now the document's json looks like this:
{
"title": "Sample Doc",
"attachment1": {
"id": "default1",
"name": "default1.jpeg",
"size": 28573,
"contentType": "image/jpeg",
"md5": "e22795357da867a6ed134c99050c0fa"
},
"attachment2": {
"id": "default2",
"name": "default2.jpeg",
"size": 20989,
"contentType": "image/jpeg",
"md5": "4e8e7438f33d8375b77c665d38b18b95"
},
"attachment3": {
"id": "default3",
"name": "default3.jpeg",
"size": 89873,
"contentType": "image/jpeg",
"md5": "b3346ec8f92c65f28ff4a6e9a973dd3"
}
}
Replace an Attachment
Click the pencil to go to Edit page and click Upload... button, choose a different file then save:

Delete an Attachment
Click the pencil to go to Edit page and click Clear button, then Save. The attachment is removed and the document icon. Note: if there is no attachment with an id of 'default' then there will not be a thumbnail displayed for the document.
Content Modeling Example
Suppose you define a new content type (such as custom:thing) with the following schema:
{
"title": "Thing",
"type": "object",
"properties": {
"title": {
"type": "string"
},
"file": {
"type": "object",
"_attachment": {
"id": "file"
}
}
}
}
You can then define the form to customize the attachment field.
{
"fields": {
"title": {
"label": "Title"
},
"file": {
"label": "File",
"type": "attachment-picker",
"picker": {
"fileTypes": [
"jpeg",
"jpg"
]
}
}
},
"title": "Default Form"
}
