Related Content
ID: related-content
The related-content field type renders an upload field that is pre-configured to upload assets and store them as standalone document nodes within the content graph. This is useful, say, if you wanted to let end users upload images and store them in an /Images folder.
Sample configuration:
{
"type": "related-content",
"uploadPath": "/Images"
}
The related content control should be modeled on top of either an object or an array field. This is very similar to the node picker and the file picker. The data structure here is consistent with the other controls and looks like this:
{
"id": "1df59b00c7225162e9cd",
"ref": "node://e86bb3527527046fc911/fcce75b88fa241485bca/b8ee3218cd279e7e834c/1df59b00c7225162e9cd",
"title": "Templates",
"qname": "o:1df59b00c7225162e9cd",
"typeQName": "n:node"
}
If the related content control is placed on top of a relator property, it will produce nodes that are the intended target node type for that relator property.
Options
The following options may be specified for the control:
| Option | Type | Default | Description |
|---|---|---|---|
| uploadPath | string | The path where uploaded assets should be placed when they are created. This also specifies the directory that should be opened by default for selection. | |
| uploadType | string | Specifies the type QName for any uploaded nodes. | |
| maxFileSize | number | -1 | The maximum file size (in bytes) allowed per upload. If greater than zero, the maximum file size will be limited to the given size in bytes. If -1, then no limit is imposed. |
| maxNumberOfFiles | number | -1 | The maximum number of files to allow to be uploaded. If greater than zero, the maximum number will be constrained. If -1, then no limit is imposed. The underlying schema type must be array for this option to apply. Otherwise, it is assumed to be 1. |
| fileTypes | string | A regular expression limiting the file types that can be uploaded based on filename | |
| icon | boolean | true | If true, will display the default attachment as an icon next to each option in the picker. |
| properties | object | A map of JSON object properties to be set on the created node from each upload. |

Example: Advanced configuration for Related Content
Suppose we have a schema that defines a relator property like this:
{
"type": "array",
"title": "Images",
"_relator": {
"nodeType": "my:image",
"associationType": "my:album-has-image"
}
}
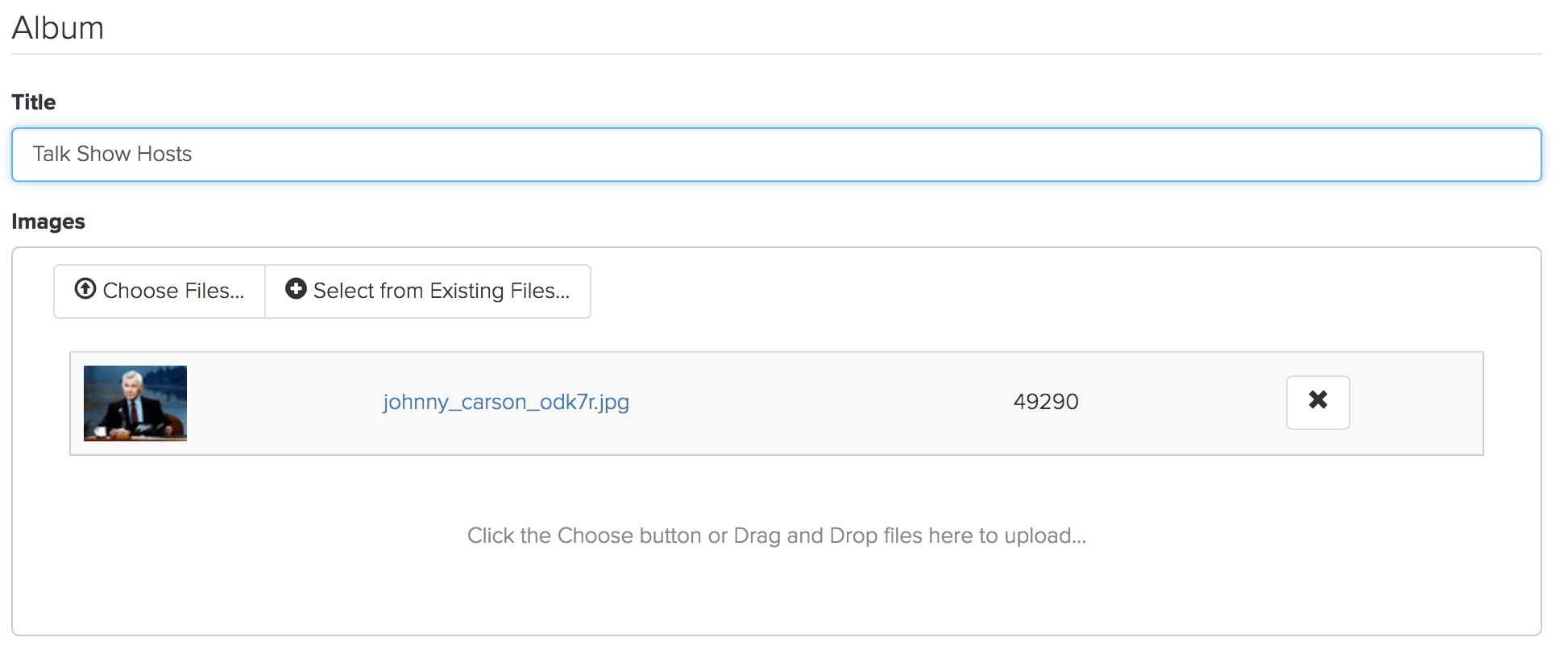
We can define a form that binds a related content control over this
{
"type": "related-content",
"uploadPath": "/content/images",
"maxFileSize": 25000000,
"maxNumberOfFiles": 3,
"fileTypes": "(\\.|\\/)(gif|jpe?g|png)$",
"properties": {
"category": "vacation"
}
}
The resulting control will let us select from existing images in the /content/images directory. If we upload an image, it will be placed into /content/images and will be typed as a my:image node. Additionally, we constrain the maximum file size and the max number of files that the array is allowed to contain.
Note that the content definitions may have their own constraints or behaviors that supersede what we configure the related content field to do. A few examples:
Suppose the relator property schema defined that
maxItemswere2. Then the related content field will have it'smaxNumberOfFilesforced to2.Suppose your content administrator set up default paths for the
my:imagedefinition such that allmy:imagecontent instances are always stored in/my/custom/images. If they did that, then any uploaded files will be placed in/my/custom/images. Existing files will be searched for in/content/images.
The best policy is to make sure that your related content field's configuration is harmonious with your content model.
