File Picker
ID: file-picker
The file-picker field type renders a modal picker for a file. This uses the File Folder service within Cloud CMS to let you browse through folder-based navigation. A breadcrumb is rendered at the top to help users step through the folder hierarchy.
Sample configuration:
{
"type": "file-picker"
}
As with the node picker, the file picker should be modeled on top of either an object or an array field. The former is used for selection of a single node whereas the latter is used for selection of multiple nodes. The node selections are stored as object(s) and have a structure like this:
{
"id": "1df59b00c7225162e9cd",
"ref": "node://e86bb3527527046fc911/fcce75b88fa241485bca/b8ee3218cd279e7e834c/1df59b00c7225162e9cd",
"title": "Templates",
"qname": "o:1df59b00c7225162e9cd",
"typeQName": "n:node"
}
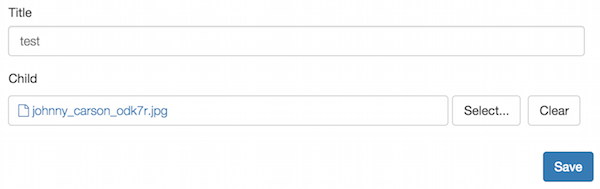
The file picker renders as a field like this:

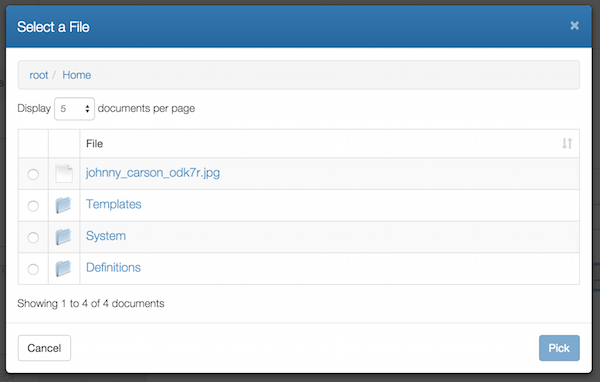
The Select button brings up a convenient modal for file and folder based navigation:

Options
The following options may be specified for the control:
| Option | Type | Default | Description |
|---|---|---|---|
| picker.showFileTypes | array | Provides a list of QNames for content types that should be displayed | |
| picker.allowPickContainers | boolean | true | Whether the picker should allow for selection of container nodes (i.e. folders) |
| picker.pickableFileTypes | array | Provides a list of QNames that the picker should allow the end user to pick from. Any types specified here should also be listed in picker.showFileTypes in order to be pickable |
|
| picker.initialContainerPath | string | The path to mount to open the file picker into (example: /content/articles). If not provided, the initial container path is assumed to be the root directory. |
|
| picker.rootContainerPath | string | The lowest navigation path that the file picker will allow the end user to traverse into. When walking up into parent folders, they will not be able to go lower than this point. Example: (/content/articles). If not specified, this will be the root directory. |
|
| picker.mimetypes | array | An array of MIME types as strings. Filters the result set to only include those results with default attachments whose MIME types match one of values in the array. | |
| picker.mimetypeRegex | string | A regex expression for matching which mimetypes will be filtered (see `picker.mimetypes`). If you have a large set or need to include wildcard matches, you will be better served specifying the match via a regex expression. | |
| picker.upload | boolean | Whether to include the upload button (default is true) |
|
| picker.uploadPath | string | The path where any uploaded files should be placed. | |
| picker.uploadType | string | Specifies the type QName for any uploaded nodes. | |
| picker.extensions | array | An array of file extensions. In the case of an upload, this restricts the uploadable files to those whose extensions match the given list. | |
| picker.icon | boolean | true | If true, will display the default attachment as an icon next to each option in the picker. |
| picker.maxFileSize | integer | Restricts the maximum size of a file to be uploaded. |
Example: Customized File Pickers
This picker shows folders and allows for select of my:article and my:press-release content instances. In addition, it displays my:news-item instances but does not allow those to be picked.
{
"type": "file-picker",
"picker": {
"allowPickContainers": false,
"showFileTypes": ["my:article", "my:press-release", "my:news-item"],
"pickableFileTypes": ["my:article", "my:press-release"]
}
}
Here is a picker that simply opens up for content selection from the /content/images folder path. The end user will be able to dive down into child folders and up into parent folders but will not be able to go above the /content folder.
{
"type": "file-picker",
"picker": {
"rootContainerPath": "/content",
"initialContainerPath": "/content/images"
}
}
Here is a picker which will browse all files in the /Images folder (and sub-folders) and only let us navigate into folders or select from files with binary attachments of specific types:
{
"type": "file-picker",
"picker": {
"initialContainerPath": "/Images",
"mimetypes": [
"image/jpeg",
"image/jpg",
"image/png"
]
}
}
Let's say we wanted to add more image mimetypes. At some point, this gets a little exhausting. We can do better by matching all mimetypes that are "image/*". Only we regex, so we do it like this:
{
"type": "file-picker",
"picker": {
"initialContainerPath": "/Images",
"mimetypeRegex": "image\/([^;\s]+)"
}
}
Suppose we want our picker to let us pick from files in the /Images directory. We also want it to allow us to upload files to that directory. All uploaded files should be of type my:image.
{
"type": "file-picker",
"picker": {
"initialContainerPath": "/Images",
"rootContainerPath": "/Images",
"uploadPath": "/Images",
"uploadType": "my:image"
}
}
Say if we want to restrict the size of files that get uploaded to be less than 2048 bytes:
{
"type": "file-picker",
"label": "My File Pikcer",
"maxFileSize": 4096
}
Example: Restrict uploaded files
Suppose you have a content type with an array of related files. You wish for there to be a minimum of 2 files provided but no more than 5. You also want to restrict the end user to uploading image files of type JPEG.
You specify the array limits in the schema using the minItems and/or maxItems properties, like this:
{
"title": "Thing",
"type": "object",
"properties": {
"title": {
"type": "string"
},
"files": {
"type": "array",
"items": {
"type": "object"
},
"minItems": 2,
"maxItems": 5,
"_relator": {
"nodeType": "n:node"
}
}
}
}
The minItems and maxItems properties are used to ensure that the files array will have at least 2 items in it but no more than 5. This validation logic runs in the browser (to notify editors when these conditions are not met and prevent save). It also runs server side ahead of transaction commit.
The form is then used to further configure the UI picker, like this:
{
"fields": {
"title": {
"label": "Title"
},
"files": {
"label": "Related Files",
"type": "file-picker",
"picker": {
"extensions": [
"jpeg",
"jpg"
],
"maxFileSize": 1048576
}
}
},
"title": "Default Form"
}
Here, the picker upload is restricted to files whose extension is either .jpeg or .jpg. Furthermore, the uploaded files have a max size of 1 MB (or 1,048,576 bytes).
