Default Paths
Your content types define schemas that Cloud CMS uses to render intuitive forms for content entry. In addition, content types let you configure persistence paths so that JSON documents created using these forms are automatically saved in a directory structure that you intend.
Paths support templated variables so that the path can be dynamic. It can depend on the values having been entered.
For example, let's suppose I have the content type for an article, like this:
{
"title": "Article",
"type": "object",
"properties": {
"heading": {
"type": "string",
"title": "Heading",
"required": true
},
"body": {
"type": "string",
"title": "Body"
},
"category": {
"type": "string",
"title": "Category",
"enum": [
"products",
"services",
"training"
],
"required": true
}
}
}
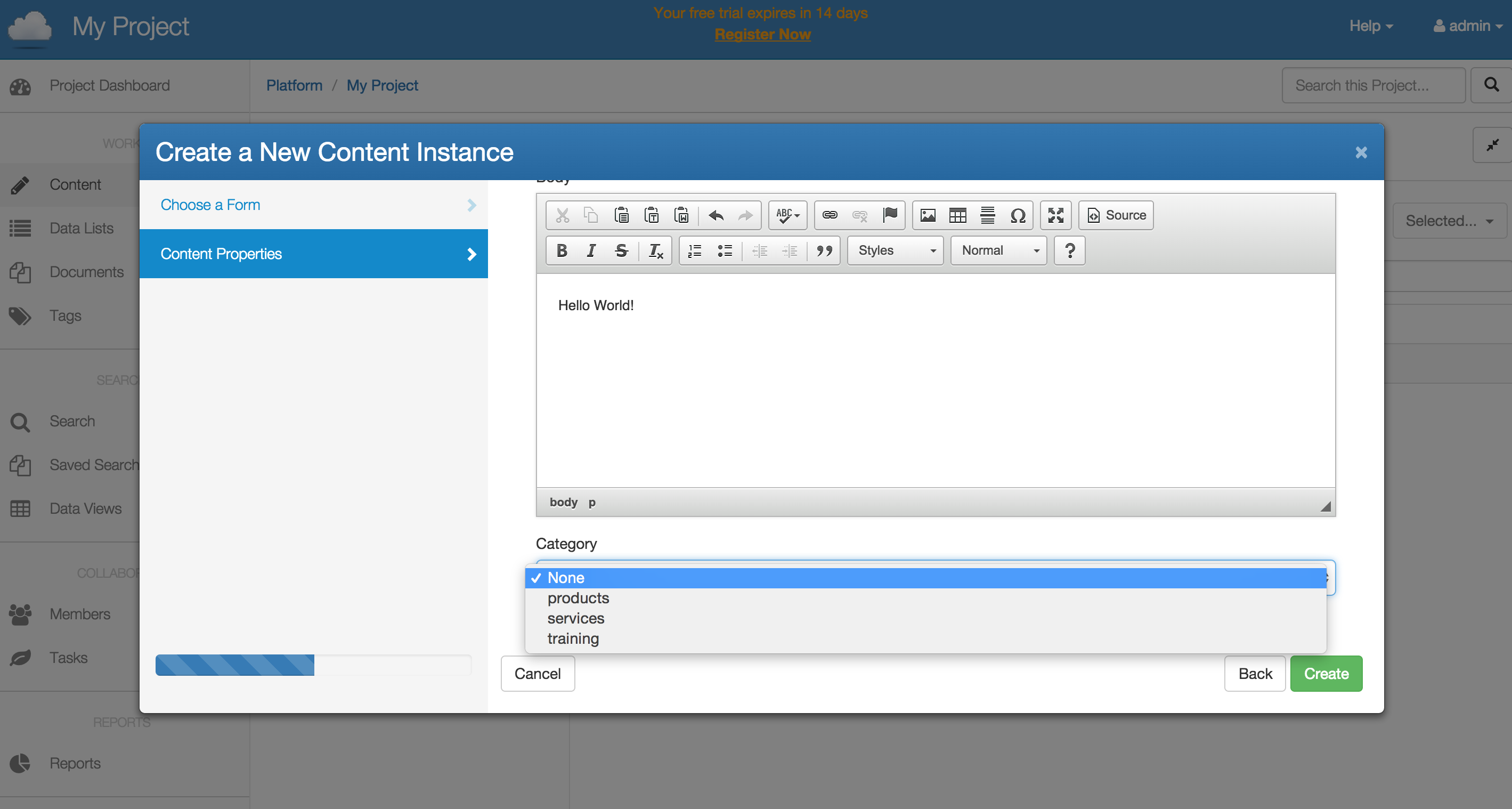
When this form renders for this schema, it lets us pick a category. Cloud CMS auto-generates this form and provides a dropdown selector. It looks like this:

The drop down lets us pick from the following category values:
- products
- services
- training
Let's set up Paths for this content type so that newly created content ends up in the right places.
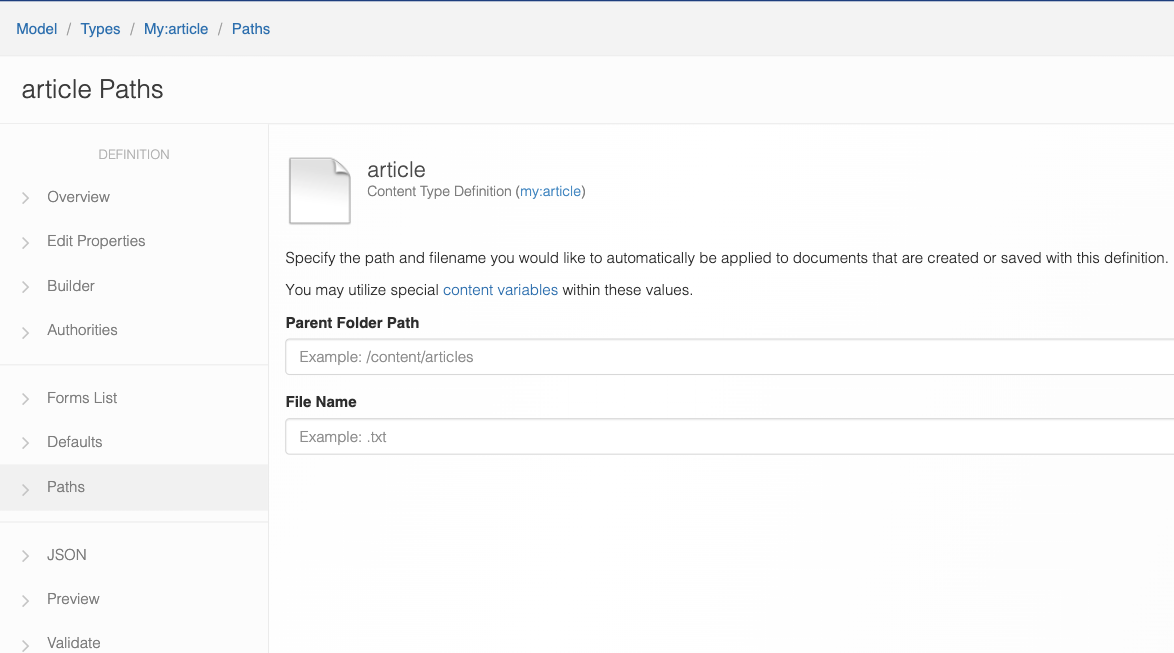
To set up paths for a content definition, go to the Content Model and select the content defintion. You will see a Paths option on the left-hand side.
Click on Paths and you'll be given a screen where you can configure:
- the folder path
- the file name

You can enter a hardcoded value here or you can utilize templated variables to have these dynamically compute based on the content of the JSON document, the project, the current user and more. Cloud CMS uses Handlebars behind the scenes to execute these templated calculations for you. Handlebars is about as easy as things can get!
Here we set things up so that articles are created in the following folder:
/articles/{{user.name}}/{{document.category}}
And we also make it so that the created document takes on the following file name:
{{slugify document.heading}}
The slugify helper is a Handlebars helper that Cloud CMS provides out-of-the-box to let you generate nice, easy-to-read and SEO-friendly paths. For more information on helpers, read on!
Note: With these paths in place, we need to make sure that the following variables are always populated before save:
- user.name
- document.category
- document.heading
As such, in our schema above, notice that category and heading are marked as required. If those variables are empty or missing, Handlebars will insert an empty space. This may be what you want but it also may not be, so be sure to mark your schema properties as required where needed.
Now we go to the Content menu and create a couple of articles.

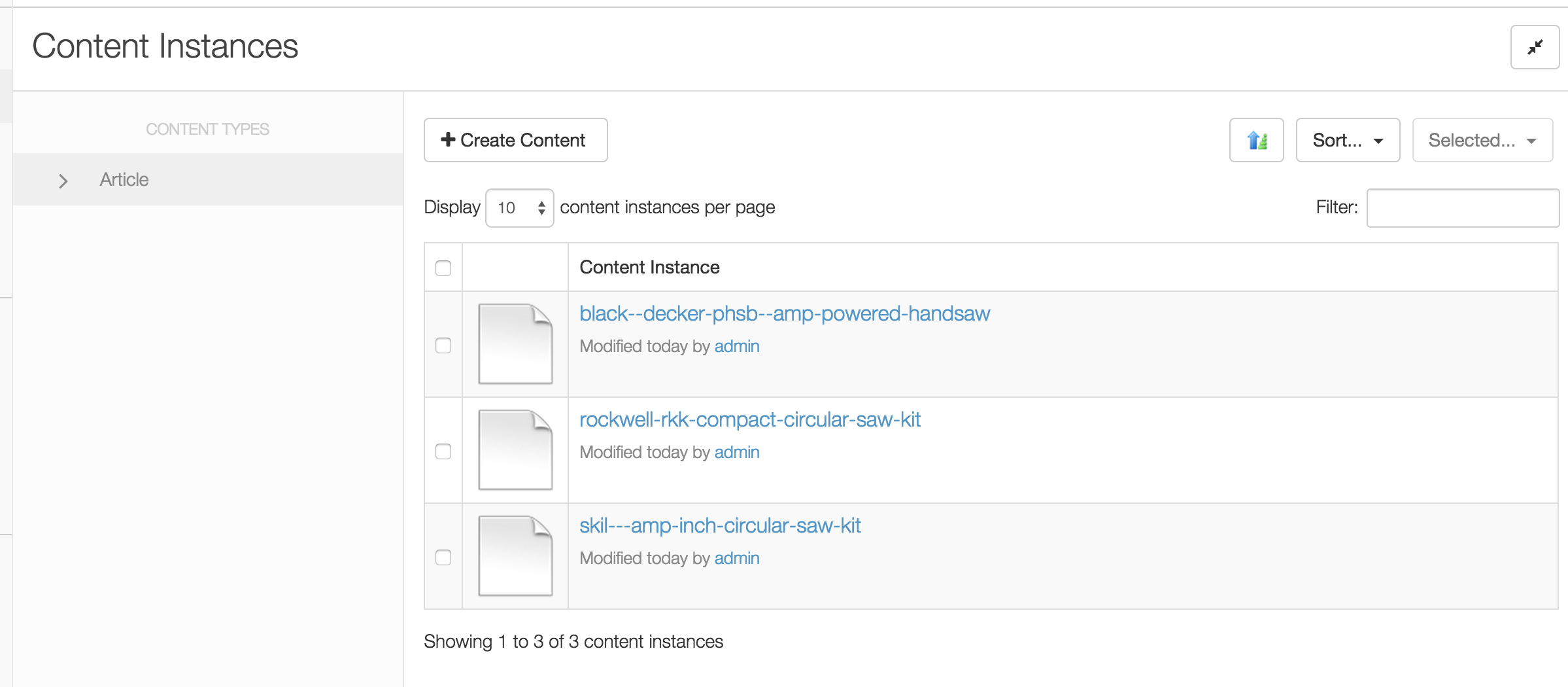
They show up just like normal.

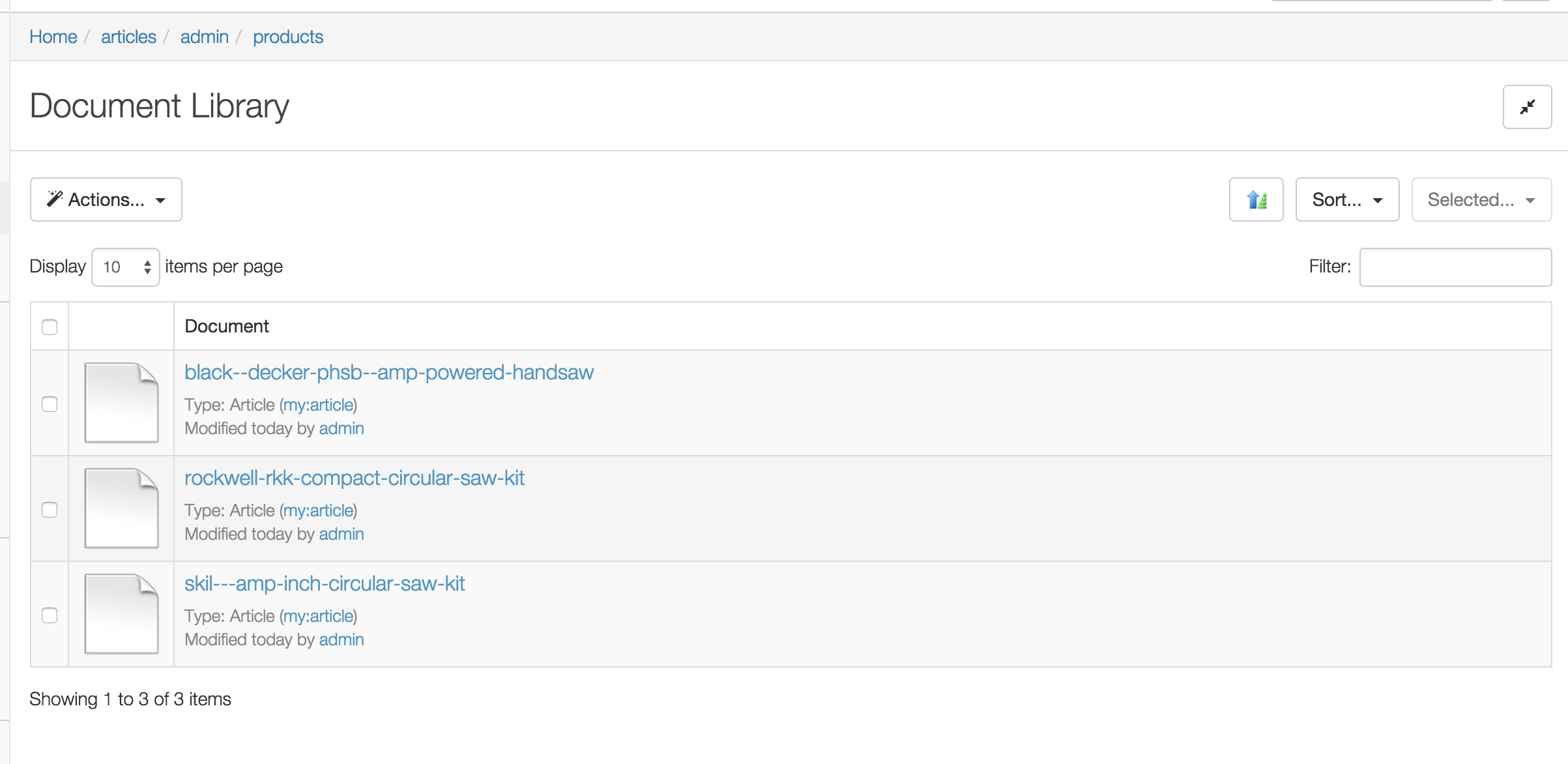
And now when we look in our folder structure, we see them stored in the right place.

Variables
Cloud CMS makes available the following variables to your Paths generation:
- document: the current document
- node : the current document (same as "document")
- user: the current user
- project: the current project
You can use any JSON properties from these objects to compute your paths. For example, you might name files with the user's name and have them get placed into folders derived from the document's title.
Folder Path = /articles/{{document.title}}
File Name = article-{{user.name}}
For a quick in-context reference on the kinds of content variables that are available, click on the Content Variables link.
Here is a breakdown of the content variables you can plug in:
| project.id | The ID of the current project |
| project.{a.b.c} | Any dot-delimited property of the current project |
| application.id | The ID of the current application |
| application.{a.b.c} | Any dot-delimited property of the current application |
| user.id | The ID of the current user |
| user.name | The name of the current user |
| user.email | The email address of the current user |
| user.{a.b.c} | Any dot-delimited property for the current user |
| document.id | The ID of the document |
| document.filename | The filename of the document |
| document.qname | The QName of the document |
| document.type | The type of the document |
| document.{a.b.c} | Any dot-delimited property of the document |
This lets your content workers focus on using forms to simply enter data. Once entered, things just end up getting put into the right place.
Helper Functions
A variety of helper functions are available to help you work with data inside of paths. Helper functions are Handlebars Helpers that give you easy ways to massage data into any format you'd like.
For example, suppose you want to make sure that the folder is lowercase, you could do this:
Folder Path = /articles/{{lower document.title}}
File Name = article-{{user.name}}
You might find that works or you might want to go further and ensure that folder names are "slugified" to ensure they are easy to find (i.e. no strange characters, spaces or trailing padding). You could do:
Folder Path = /articles/{{slugify document.title}}
File Name = article-{{user.name}}
You can also work with dates derived from your data (such as _system.created_on.ms), the current date or number formatting. Here is an example where articles are automatically written into a folder structure that includes the date and the user name.
Folder Path = /articles/{{dateFormat document._system.created_on.ms}}/{{user.name}}
File Name = article-{{slugify document.title}}
For more information on helpers including a full list of what is available and how to use them, please take a look at our documentation on templates.
