Preview Servers
Before your changes go to Live website i.e. on the Production mode, to discover problems and fix them right away you can set up the Preview Servers and review the content changes instantly.
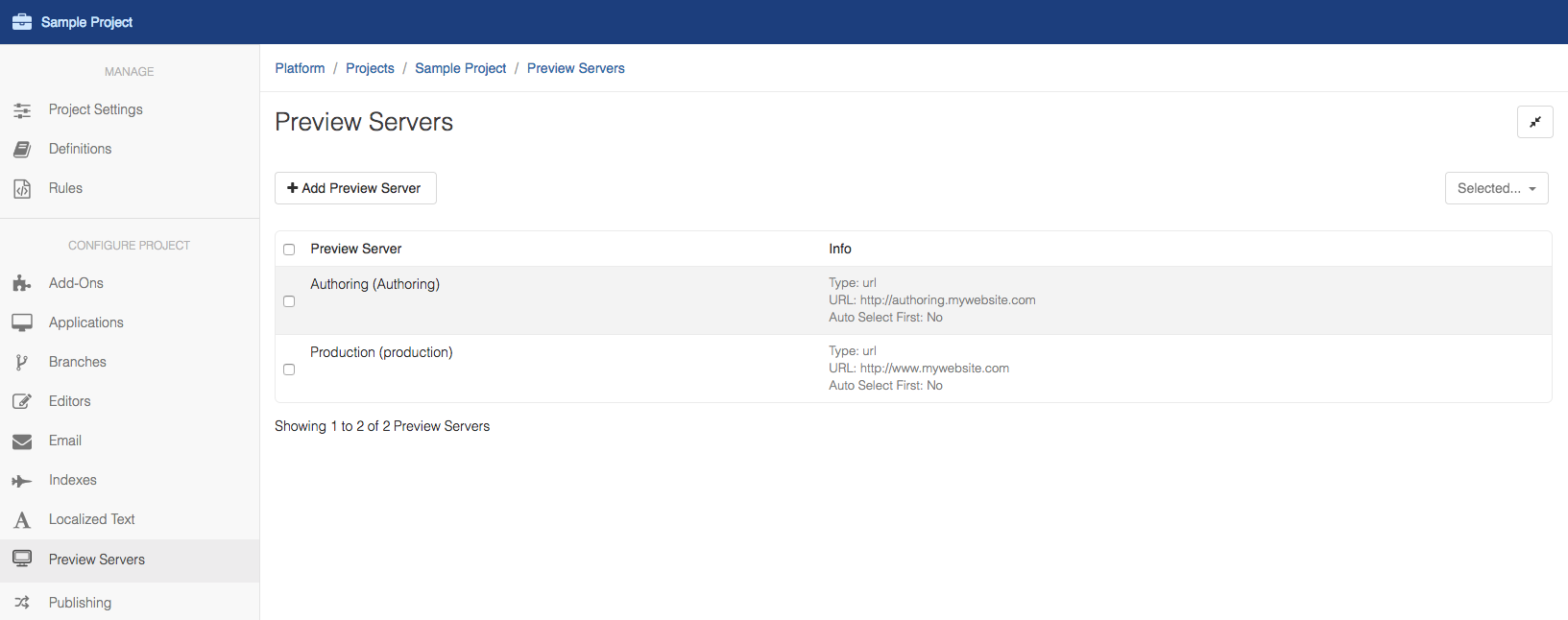
You can look at the default Preview Servers under Manage Project :

The default servers are Authoring and Production and are setup to a sample URL which can be modified with your website URL or some API or an Application.
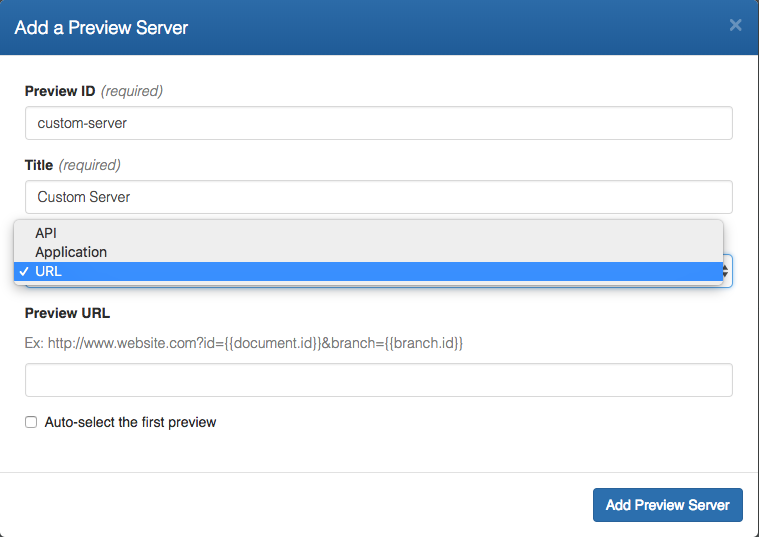
To add your Custom Server, you can click on Add Preview Server and set-up the server as you intend to as follows:

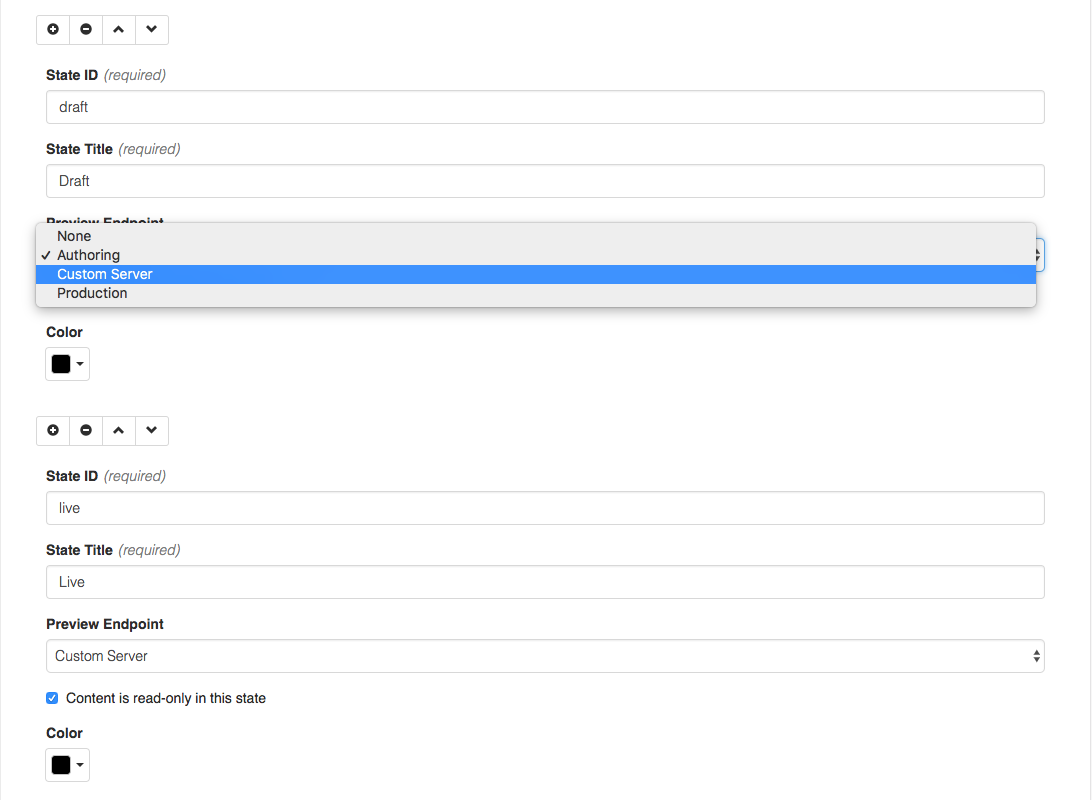
You can choose your custom Preview Server as a Preview Endpoint for the Lifecycle States.
To do that you can Go to Lifecycle States, under Manage Project Publishing Settings.

Preview Server Types
Cloud CMS supports three different types of preview servers - url, api and application.
URL
With this type of preview server, you simply provide a URL to an HTTP endpoint where the preview server lives. This URL may be a fixed value or it may use Handlebars to take advantage of one or more variables available to it. This allows the URL to adjust dynamically based on what is being viewed and who is viewing it.
The following model variables are available:
project- the current Projectstack- the current Project's Stackuser- the current Userresource- the current resource being vieweddatastore- the DataStore where the current resource lives
If the item being viewed is a Node (which it typically is), then you'll additionally have the following:
repository- the Repository where the current Node livesbranch- the Branch where the current Node livesnode- the current Nodedocument- the current Nodepaths- a map of the file system paths for the current Node (or empty if not in a folder path)rootPath- the path of the Node relative to the Root Node of the branch
As such, you can set the URL to a fixed value, like:
http://preview.shopping.company.com
Or you can pass in values about what is being viewed, like this:
http://preview.shopping.company.com?node={{node.id}}&branch={{branch.id}}&path={{rootPath}}
Or use the values in the URI path itself, perhaps:
http://preview.shopping.company.com/preview/{{branch.id}}/{{node.id}}?user={{user.id}}
API
When a node is previewed with an api preview server, the following URLs will be made available:
- A direct API URL to the JSON of the node, usually in the form:
GET /repositories/{repositoryId}/branches/{branchId}/nodes/{nodeId}
- Direct API download URLs for all the attachments. This is typically in the form:
GET /repositories/{repositoryId}/branches/{branchId}/nodes/{nodeId}/attachments/{attachmentId}
Application
If you are taking advantage of Cloud CMS web rendition tracking (typically using the optional Cloud CMS Application Server's Dust processor), then Cloud CMS will keep track of pages on your website where a given node is used. As the Application Server renders page that involve a node, a reverse map is essentially maintained so that you can quickly discover all pages where a node appears.
As such, if you set the type of the preview to application, you will be handed back a list of URLs where the node appears.
