List Items
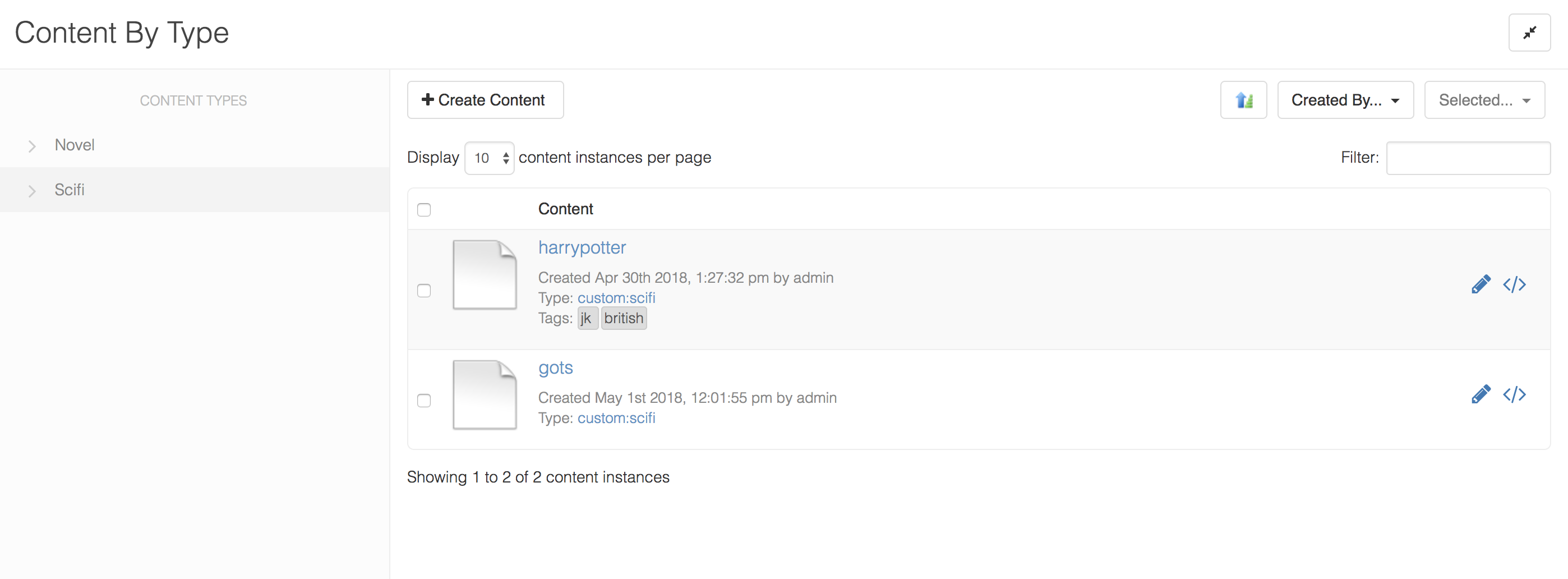
List Items exist in multiple places in CloudCMS UI. They consist of an icon on the left and some detailed descriptions on the right. Below is an example of some list items configured with the default template.

You can customize the description on the right using Templates.
The Default Template
<h2 class='list-row-info title'>
<a href='{{linkUri data}}'>{{title data}}</a>
</h2>
<div class='list-row-info-summary-block primary'>
<div class='list-row-info-summary-body'>
<p class='list-row-info modified'>Modified {{dateModified data}} by
{{#if (enableModifierUri data)}}
<a href='{{modifierUri data}}'>
{{/if}}
{{modifiedBy data}}
{{#if (enableModifierUri data)}}
</a>
{{/if}}
</p>
<p class='list-row-info created'>Created {{dateCreated data}} by
{{#if (enableCreatorUri data)}}
<a href='{{creatorUri data}}'>
{{/if}}
{{createdBy data}}
{{#if (enableCreatorUri data)}}
</a>
{{/if}}
</p>
<p class='list-row-info'>Type: {{{type data}}}</p>
{{#if (hasDefaultAttachment data)}}
<p class='list-row-info'>
File Type: {{attachmentType data}}
<a href='{{{attachmentDownloadUri data}}}' target='_blank'>(download)</a>
</p>
<p class='list-row-info'>
Size: {{attachmentSize data}}
</p>
{{/if}}
{{#if (hasTranslation data)}}
<p class='list-row-info'>
Translation of
<a href='{{translationUri data}}'>
{{translationMasterNodeId data}}
</a>
for locale
{{translationLocale data}}
</p>
{{/if}}
{{#if (hasPerson data)}}
<p class='list-row-info'>
Email: {{personEmail data}}
</p>
{{/if}}
{{#if (isLocked data)}}
<p class='list-row-info summary'>
<i class='fa fa-lock'></i> Locked By: <a href='{{lockedByHref data}}'>{{lockedByName data}}</a>
</p>
{{/if}}
{{#if (isTaggable data)}}
<p class='list-row-info'>Tags:
{{#each (allTags data)}}
<span class='list-row-info-tag'>
<a href='{{tagUri this}}'>{{this}}</a>
</span>
{{/each}}
</p>
{{/if}}
{{#if (hasPath data)}}
<p class='list-row-info'>
{{{path data}}}
</p>
{{/if}}
{{#hasSearchScore}}
<br/>
<p class='project-search-score'>
Score: {{searchScore data}}
</p>
{{/hasSearchScore}}
</div>
</div>
Create a Template
| Function Signature | Description |
|---|---|
| title(data) | Returns the title of the list item. |
| linkUri(data) | Returns the uri that directs to the list item page. Usually use it as the href around title. |
| type(data) | Returns the type of the list item. Example: "custom:book" |
| dateModified(data) | Returns the latest date when the list item is modified. Example: "May 1st 2018, 12:01:37 pm" |
| dateCreated(data) | Returns the date when the list item is created. Example: "May 1st 2018, 12:01:37 pm" |
| createdBy(data) | Returns the user who created the list item. Example: "diane" |
| modifiedBy(data) | Returns the latest user who modified the list item. Example: "jack" |
| creatorUri(data) | Returns the uri that directs to the page of the user who created the list item. |
| modifierUri(data) | Returns the uri that directs to the page of the latest user who modified the list item. |
| enableCreatorUri(data) | Returns false if creator is admin or system, otherwise returns true. |
| enableModifierUri(data) | Returns false if modifier is admin or system, otherwise returns true. |
| hasPath(data) | Returns true if the list item has path. |
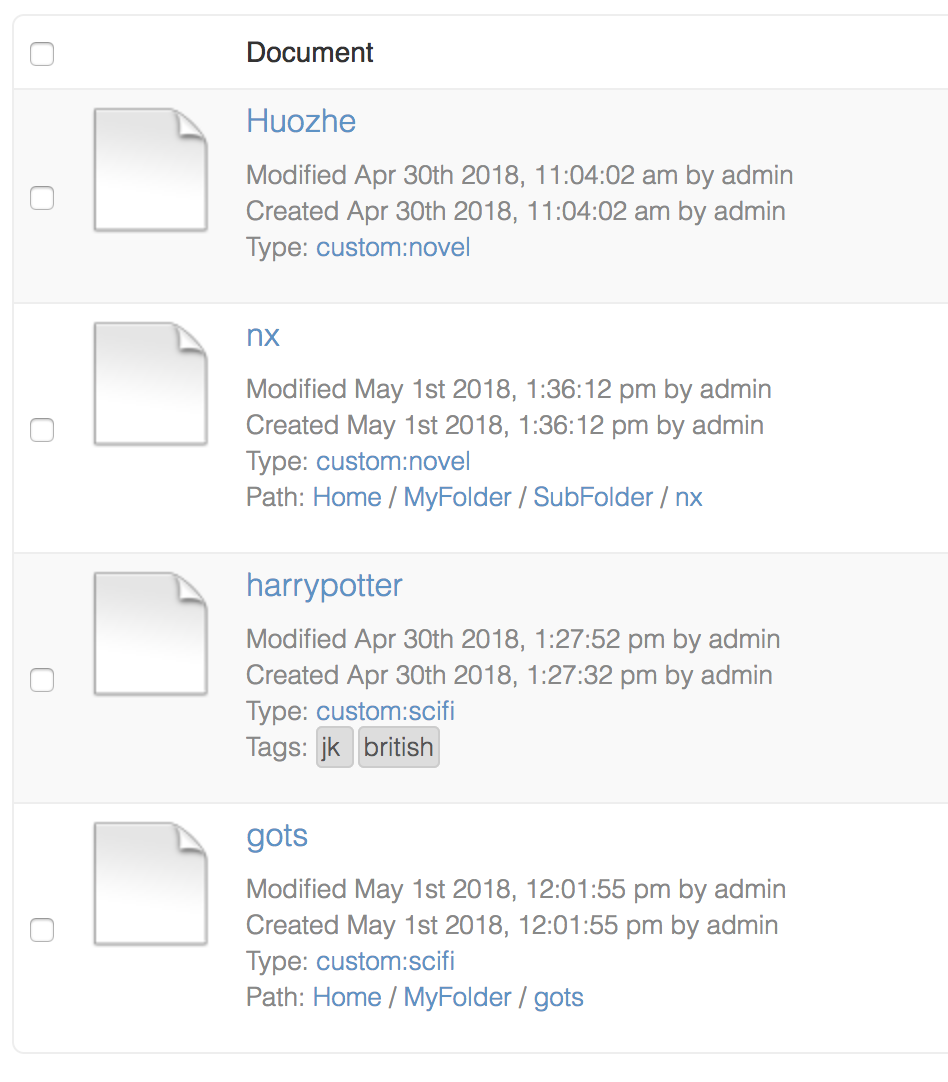
| path(data) | Returns a directable path of the list item. Example: Home / MyFolder / SubFolder / HarryPotter4 |
| hasDefaultAttachment(data) | Returns true if the list item has default attachment, otherwise returns false. |
| attachmentDownloadUri(data) | Returns the uri that directs to the list item's default attachment download page. |
| attachmentType(data) | Returns the type of the list item's default attachment. Example: "image/jpeg" |
| attachmentSize(data) | Returns the size of the list item's default attachment. Example: "57.635 KB" |
| hasTranslation(data) | Returns true if the list item has feature f:translation. |
| translationUri(data) | Returns the uri of the list item's translation target. |
| translationMasterNodeId(data) | Returns the node id of the translation target. |
| translationLocale(data) | Returns the locale of the translation. |
| hasPerson(data) | Returns true if the list item is of typeQName "n:person" and has principal-email. |
| personEmail(data) | Returns the email of the list item if it's of typeQName "n:person". |
| isTaggable(data) | Returns true if the list item has feature "f:taggable". |
| allTags(data) | Returns a list of tags for the list item. |
| tagUri(tag) | Returns the uri that directs to the tag detail page. |
| lockedByHref(data) | Returns the uri that directs to the user who posesses the lock of the list item. |
| lockedByName(data) | Returns the name of the user who posesses the lock of the list item. |
| hasSearchScore(data, options) | Determines if the list item has search score. |
| searchScore(data) | Returns the search score of the list item. |
| sortField(data) | Returns the field that is sorted on. Example: "createdOn" |
| sortDirection(data) | Returns the direction that is sorted on. Example: "-1" meaning it's sorted in descending order |
| paginationSkip(data) | Returns the number of skipped items in pagination. Example: "5" |
| paginationLimit(data) | Returns the number of limitation in pagination. Example: "10" |
| eq(p1, p2) | Returns true if p1 and p2 are equivalent. |
Use Your Template
columnValue: function(row, item, model, context)
{
var self = this;
var value = this.base(row, item, model, context);
row.pagination = model.pagination;
if (item.key === "titleDescription") {
value = model.renderTemplate(row, MY_NEW_TEMPLATE); // MY_NEW_TEMPLATE is a string
}
return value;
}
Example
1. Make your own template -- MY_TEMPLATE
<h2 class='list-row-info title'>
<a href='{{linkUri data}}'>{{title data}}</a>
</h2>
<div class='list-row-info-summary-block primary'>
<div class='list-row-info-summary-body'>
{{#if (eq 'createdBy' (sortField data))}}
<p class='list-row-info created'>Created {{dateCreated data}} by
{{#if (enableCreatorUri data)}}
<a href='{{creatorUri data}}'>
{{/if}}
{{createdBy data}}
{{#if (enableCreatorUri data)}}
</a>
{{/if}}
</p>
{{/if}}
<p class='list-row-info'>Type: {{{type data}}}</p>
{{#if (isTaggable data)}}
<p class='list-row-info'>Tags:
{{#each (allTags data)}}
<span class='list-row-info-tag'>
<a href='{{tagUri this}}'>{{this}}</a>
</span>
{{/each}}
</p>
{{/if}}
</div>
</div>
2. Use the template
In content-instances.js where renderTemplate is called, add MY_TEMPLATE as the second parameter:
value = model.renderTemplate(row, MY_TEMPLATE);
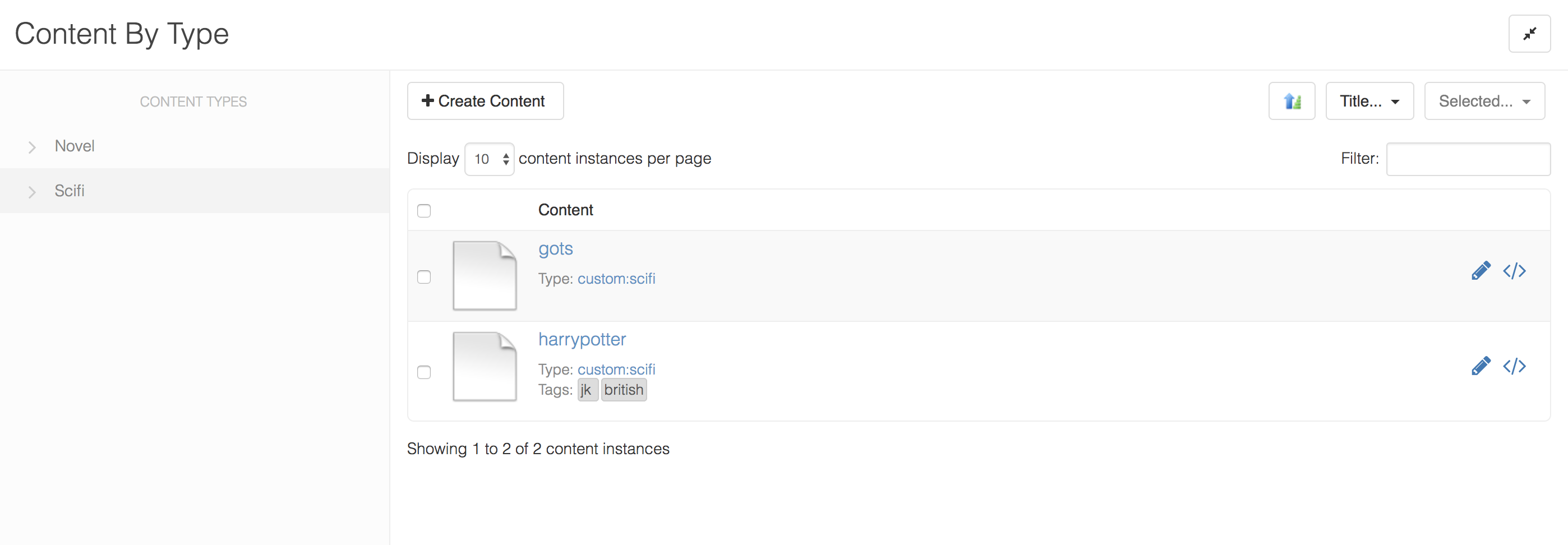
3. View the result
Before sorting by "Created By":

After sorting by "Created By":