Standalone Installation
The Cloud CMS Application Server is a Node.js / Express-based Application that can be downloaded and run with very little setup. All you need to do is provide your Cloud CMS account credentials and the Cloud CMS Application Server will connect and come online ready to serve your content.
Node.js
To get started, you will need Node.js. Please visit http://www.node.js.org to download Node.js for your platform.
Git
You will also need to be familiar with Git. The source for the Cloud CMS Application Server is available on GitHub. Please visit http://www.github.com to sign up for an account and get started with Git.
Download and Build
First create a directory where you will do your work. Go into that directory and then run the following from a command prompt:
git clone https://github.com/gitana/cloudcms-application-server.git
This may take a little bit of time depending on your internet connection. When it finishes, do the following:
cd cloudcms-application-server/standalone
npm install
This will build the application server.
Configuration
You need to tell the Cloud CMS Application Server about your Cloud CMS account. Specifically, you will need to go into your Cloud CMS tenant's user interface and create a Project. A Project is where you store all of your content.
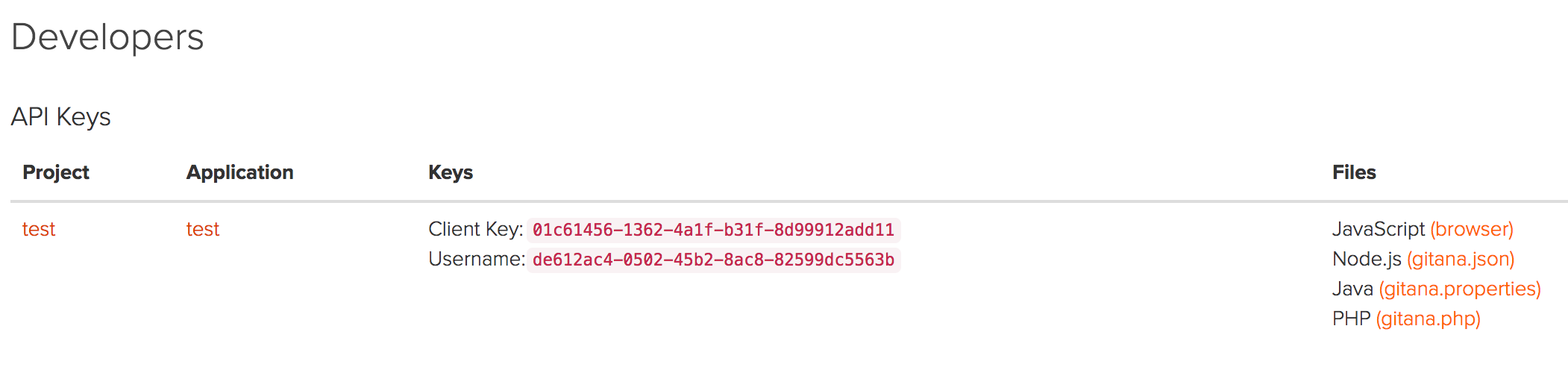
Within your Project, create an Application. The Application will come with a default deployment and a default set of API Keys. You can access these API Keys from the "API Keys" navigation item on the left-hand side of the page.

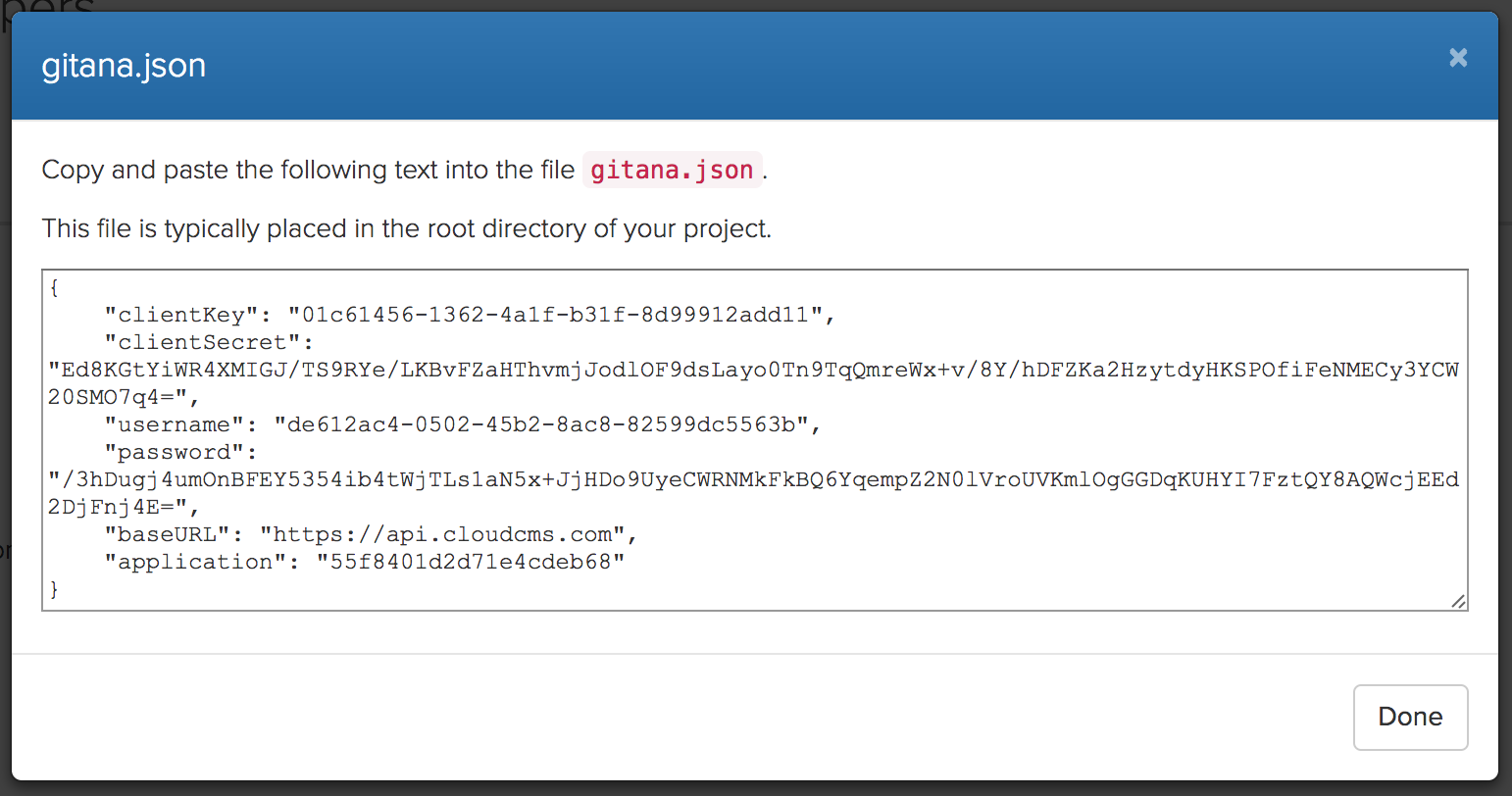
Click on gitana.json to view the keys.

Copy and paste the contents to a file called gitana.json in the current directory. The gitana.json file should sit alongside the app.js file.
Start it Up!
To start the Cloud CMS Application Server, run the following:
npm start
When the Cloud CMS Application Server starts, it will find the gitana.json file and connect to your tenant.
http://localhost:2999
For example, you might request the following asset using URL Addressability:
http://localhost:2999/static/path/System/Theme/logo.png
