Nuxt.js
Generate static sites with Cloud CMS

Building a static site with Cloud CMS content is simple with Nuxt JS. Below you will find tools and examples for how to get started.
Cloud CMS Nuxt JS Module
We provide a Cloud CMS Nuxt Module to make accessing content while generating Nuxt pages easier. It provides quick way to setup connections to cloudcms and perform API functions via our Javascript driver, and automatically create static links to your attachments. To install, just run:
npm install -S cloudcms-nuxt
You can use this module in the asyncData hook to load your content from the CMS:
async asyncData(context) {
let node = await context.$branch.readNode("myNodeId");
// more awesome content functions
}
API Keys
Every mobile app or web site that you build will need to have a set of API Keys that it will use to connect to your Cloud CMS platform on behalf of your code. These API keys consist of client and user key/secret pairs.
- Log in to your Cloud CMS tenant at https://<yourdomain>.cloudcms.net
- From Manage Platform -> API Keys
You will now see your API Keys for all of your platform's Application instances.
You can create as many Application instances as you'd like and each will have their own set of API Keys.
Download the gitana.json file, as you will need this to provide authentication for the example applications.
For more information, visit Configuring your API Keys.
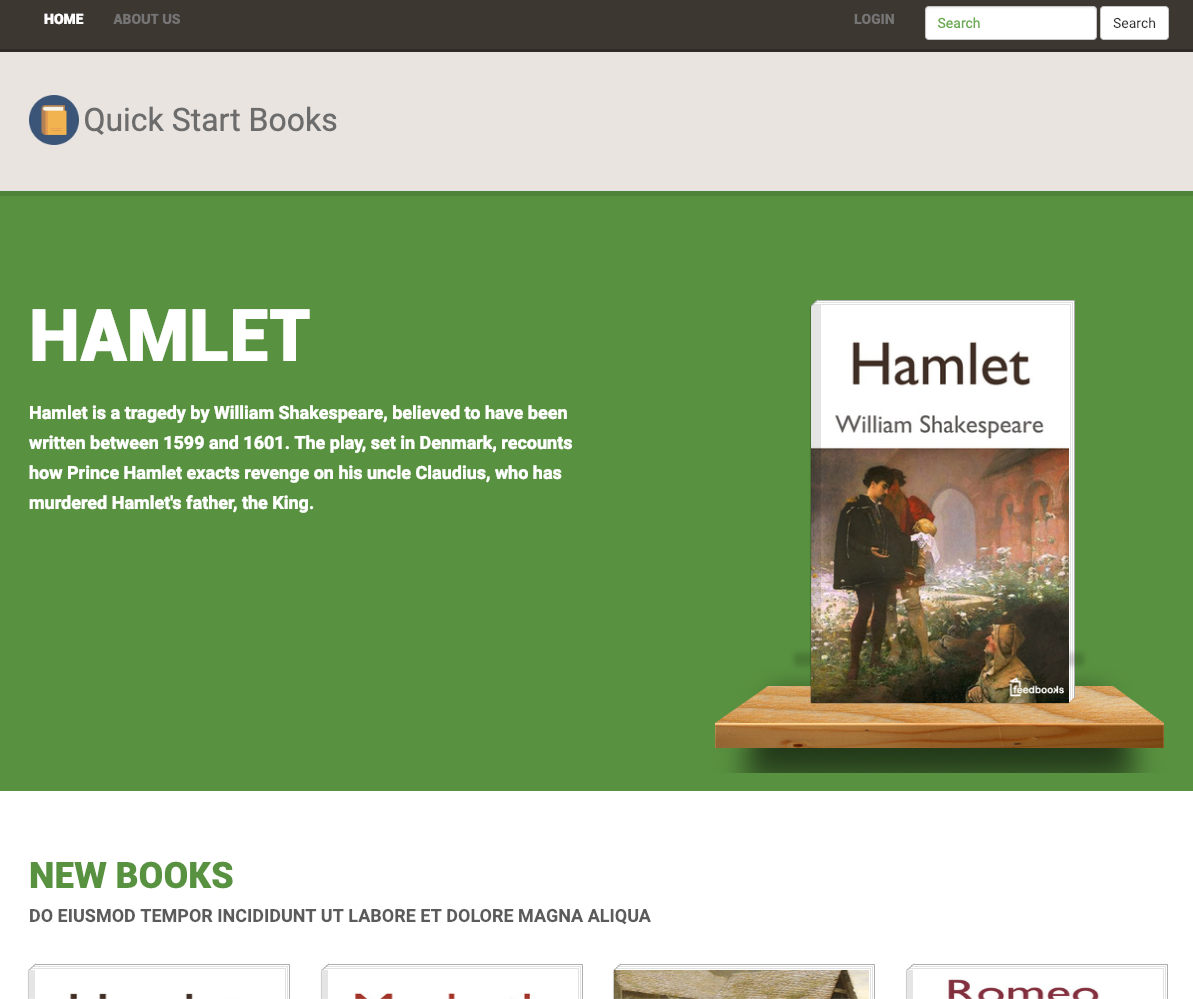
Bookstore Example Site
The example site is a simple bookstore website, built using the Cloud CMS Sample Project and using Nuxt.js as a generator. It is intended for Nuxt developers to get a general sense of how Cloud CMS content might be used in their application, but is not intended for production use.
To setup the sample project:
- Log in to your Cloud CMS tenant at https://<yourdomain>.cloudcms.net
- Create a project, and select Sample Project as the project type

Source Code and Setup
The code for this example is available as part of the Gitana SDK, which contains usages of Cloud CMS with many different languages and frameworks.
- To download, run
git clone https://github.com/gitana/sdk.git - Navigate to the nuxtjs/sample directory
- Follow the instructions in README.md
