Vue.js
Guide and References for connectivity to Cloud CMS

Accessing your Cloud CMS content from a Vue app is a simple process. Below you will find steps and examples for how to get connected and get started building.
API Keys
Every mobile app or web site that you build will need to have a set of API Keys that it will use to connect to your Cloud CMS platform on behalf of your code. These API keys consist of client and user key/secret pairs.
- Log in to your Cloud CMS tenant at https://<yourdomain>.cloudcms.net
- From Manage Platform -> API Keys
You will now see your API Keys for all of your platform's Application instances.
You can create as many Application instances as you'd like and each will have their own set of API Keys.
Download the gitana.json file, as you will need this to provide authentication for the example applications.
For more information, visit Configuring your API Keys.
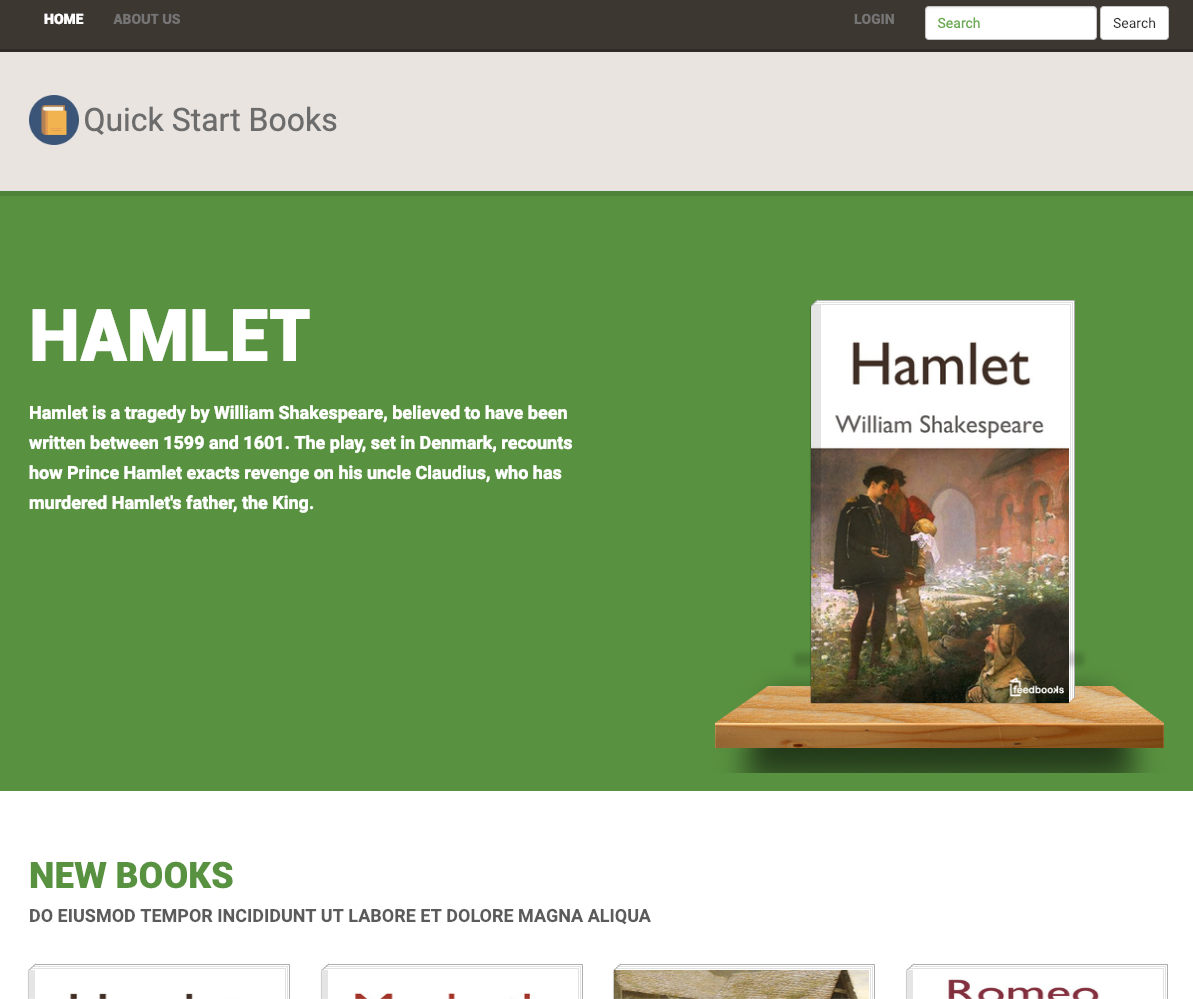
Bookstore Example Site
The example site is a simple bookstore website, built using the Cloud CMS Sample Project and using Nuxt.js as a generator. It is intended for Nuxt developers to get a general sense of how Cloud CMS content might be used in their application, but is not intended for production use.
To setup the sample project:
- Log in to your Cloud CMS tenant at https://<yourdomain>.cloudcms.net
- Create a project, and select Sample Project as the project type

Source Code and Setup
The code for this example is available as part of the Gitana SDK, which contains usages of Cloud CMS with many different languages and frameworks.
- To download, run
git clone https://github.com/gitana/sdk.git - Navigate to the vuejs/sample directory
- Paste your
gitana.jsonfile here - Run
npm install - Run
npm run buildto build the Vue app - Run
node appto start the app server - The example will be hosted at http://localhost:2999/index.html
