Templates
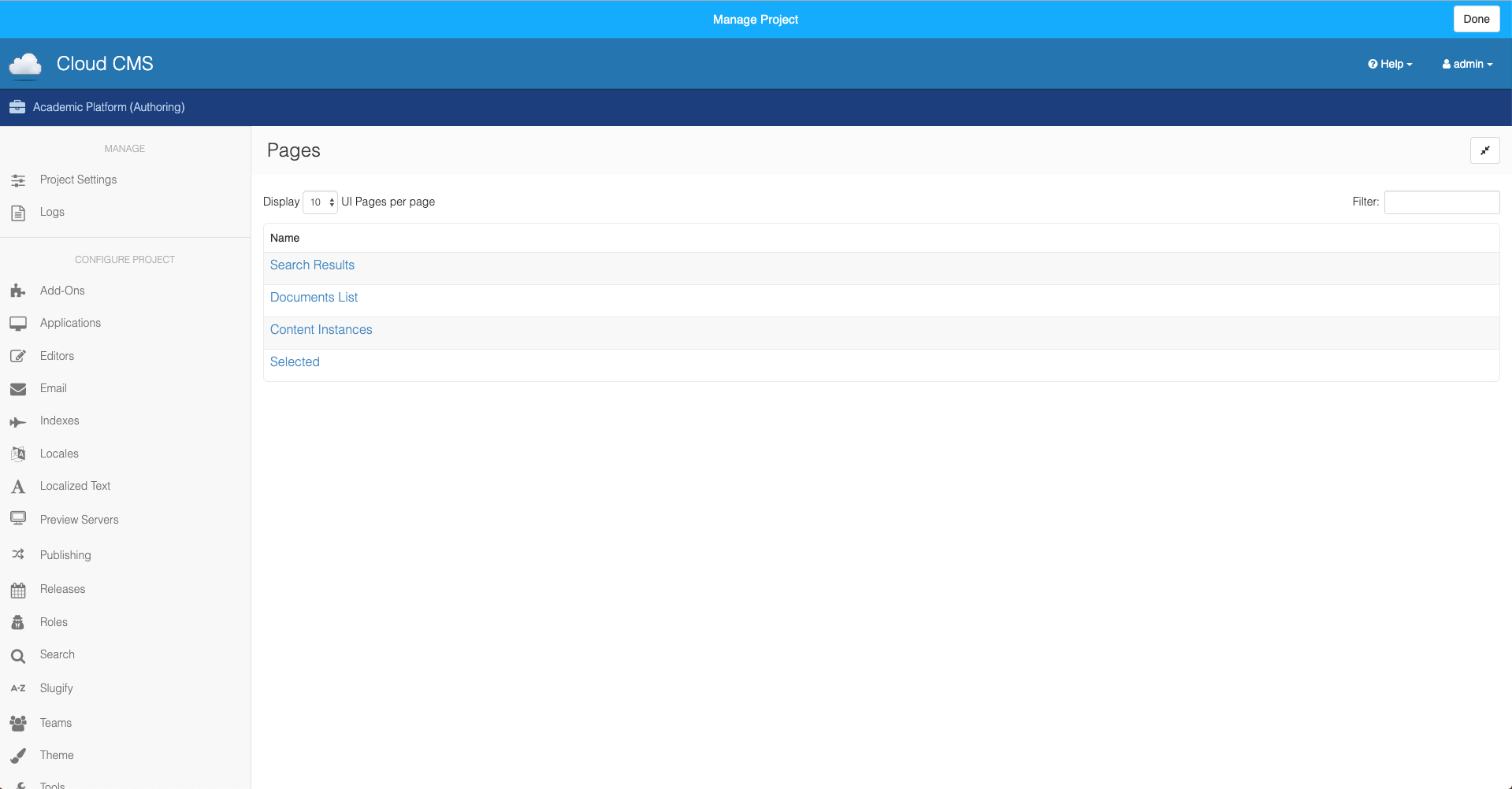
On pages like "Content Types" and "Search", each list item has some detailed information displayed. You can customize the information you hope to appear via Templates.

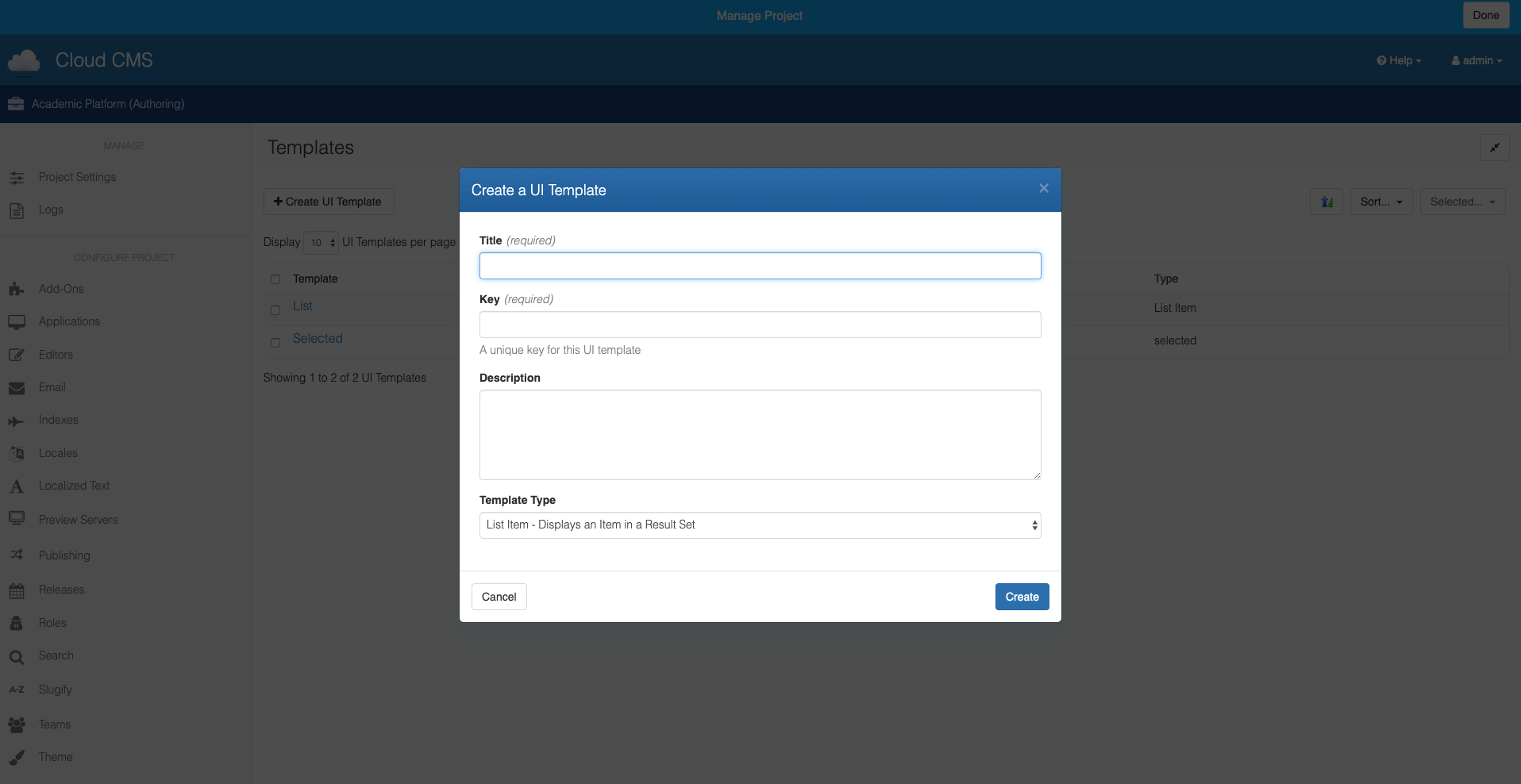
Create a UI Template
Fill in the title and a unique key to create a new UI template. You can also write down some description for the template.

Nodes with qname n:ui_template have two properties: key, which is a unique identifier of the template, and type, which is the type of targets the template is applied to. Currently the default hidden type is set to "listItem" whenever a new UI template is created.
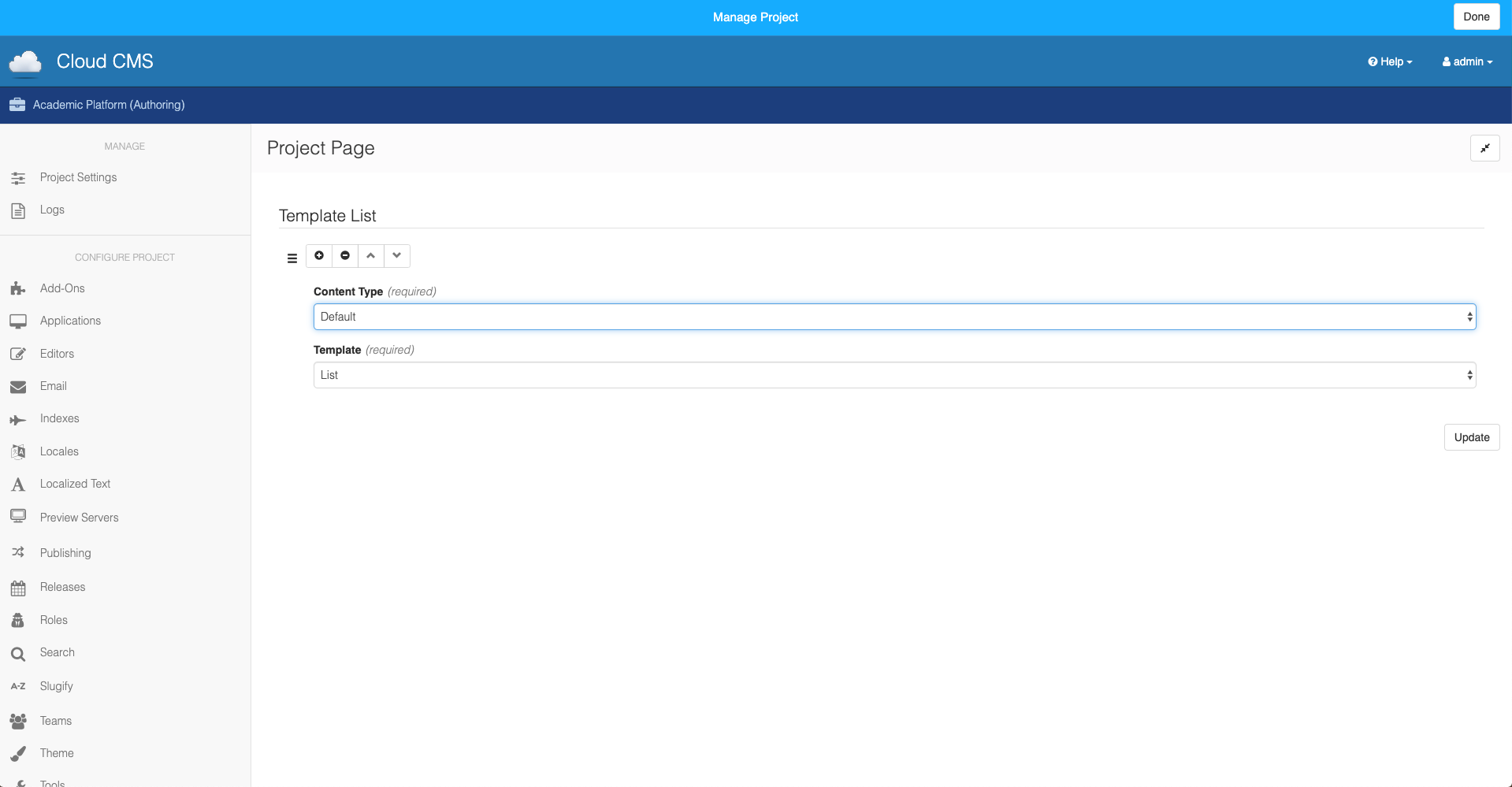
Settings of Templates

If there's no UI template configured for the page yet, you can add a new template by clicking the add button, and remove it with the remove button. Choose your template and the content type that you want it to apply for. The "Default" content type will apply to all content types.

Note: Each type can only be configured once on the same page. Meaning that you can't configure type "Book" to use template1 and use template2 at the same time on the same page.
Default Templates
All list items on the Search, Documents, and Content Types pages are using the following UI template by default. Once you get your page customized with a new template, it will overwrite the default template.
<h2 class='list-row-info title'>
<a href='{{linkUri data}}'>{{title data}}</a>
{{{publishingState data}}}
</h2>
<div class='list-row-info-summary-block primary'>
<div class='list-row-info-summary-body'>
<p class='list-row-info modified'>Modified {{dateModified data}} by
{{#if (enableModifierUri data)}}
<a href='{{modifierUri data}}'>
{{/if}}
{{modifiedBy data}}
{{#if (enableModifierUri data)}}
</a>
{{/if}}
</p>
<p class='list-row-info created'>Created {{dateCreated data}} by
{{#if (enableCreatorUri data)}}
<a href='{{creatorUri data}}'>
{{/if}}
{{createdBy data}}
{{#if (enableCreatorUri data)}}
</a>
{{/if}}
</p>
<p class='list-row-info'>Type: {{{type data true}}}</p>
{{#if (hasDefaultAttachment data)}}
<p class='list-row-info'>
File Type: {{attachmentType data}}
<a href='{{{attachmentDownloadUri data}}}' target='_blank'>(download)</a>
</p>
<p class='list-row-info'>
Size: {{attachmentSize data}}
</p>
{{/if}}
{{#if (hasTranslation data)}}
<p class='list-row-info'>
Translation of
<a href='{{translationUri data}}'>
{{translationMasterNodeId data}}
</a>
</p>
{{/if}}
{{#if (hasPerson data)}}
<p class='list-row-info'>
Email: {{personEmail data}}
</p>
{{/if}}
{{#if (isLocked data)}}
<p class='list-row-info summary'>
<i class='fa fa-lock'></i> Locked By: <a href='{{lockedByHref data}}'>{{lockedByName data}}</a>
</p>
{{/if}}
{{#if (isTaggable data)}}
<p class='list-row-info'>Tags:
{{#each (allTags data)}}
<span class='list-row-info-tag'>
<a href='{{tagUri this}}'>{{this}}</a>
</span>
{{/each}}
</p>
{{/if}}
{{#if (hasPath data)}}
<p class='list-row-info'>
{{{path data}}}
</p>
{{/if}}
{{#if (hasLocale data)}}
<p class='list-row-info'>
Locale: {{locale data}} {{{localeFlag data}}}
</p>
{{/if}}
{{#hasSearchScore data}}
<p class='project-search-score'>
Score: {{searchScore data}}
</p>
{{/hasSearchScore}}
</div>
</div>
The selected document header has a different default template:
<div class="selected" style="padding-left: 0px;">
<div class="row">
{{#if data.showTypeInfo}}
<div class="col-8" style="vertical-align:top;">
<div id="document-icon">
{{#if data.selected.iconUri}}
<img src="{{data.selected.iconUri}}" style="max-width:64px; max-height:64px; border-radius: 3px;" />
{{/if}}
</div>
<div id="document-summary">
<h5 class="title">
{{data.selected.title}}
{{#if (eq data.selectedStateId "none")}}
{{else}}
<span class="badge node-title" style="vertical-align: top; font-size: 0.6em; {{#if data.selectedStateColor}}background-color: {{data.selectedStateColor}}; color: {{data.selectedTextColor}}{{/if}}">{{data.selectedStateTitle}}</span>
{{/if}}
</h5>
<p class="list-row-info">{{{typeSelected data.selected true}}}</p>
<p class="list-row-info">{{{data.selected.created}}}</p>
<p class="list-row-info">{{{data.selected.modified}}}</p>
{{#if data.selected.summary}}
{{{data.selected.summary}}}
{{/if}}
</div>
<div style="clear:both"></div>
<br/>
</div>
<div class="col-4" style="vertical-align:top;">
{{#if data.hasActions}}
<div class="pull-right">
{{#each data.actions}}
<button type="button" class="btn {{#if data.buttonClass}}{{data.buttonClass}}{{else}}btn-default{{/if}}" aria-label="Left Align" data-action-key="{{data.key}}">
<span class="{{data.iconClass}}" aria-hidden="true"></span>
{{data.title}}
</button>
{{/each}}
</div>
{{/if}}
{{#if data.hasIndicators}}
<div class="pull-right document-indicators">
{{#each data.indicators}}
<span data-indicator-key="{{data.key}}"><i class="indicator {{data.classes}}"></i></span>
{{/each}}
</div>
{{/if}}
</div>
{{/if}}
</div>
</div>
Example: Disabling Definition Links
You can use handlebars helpers to disable the links to definitions in your templates. The hasAuthority helper allows you to check if the current user has a particular role for a node, and the last argument of the type and typeSelected helpers determines if the link is present.
<div>
{{#if (hasAuthority data "manager")}}
<p class='list-row-info'>Type: {{{type data true}}}</p>
{{else}}
<p class='list-row-info'>Type: {{{type data false}}}</p>
{{/if}}
</div>
