Extra Attributes
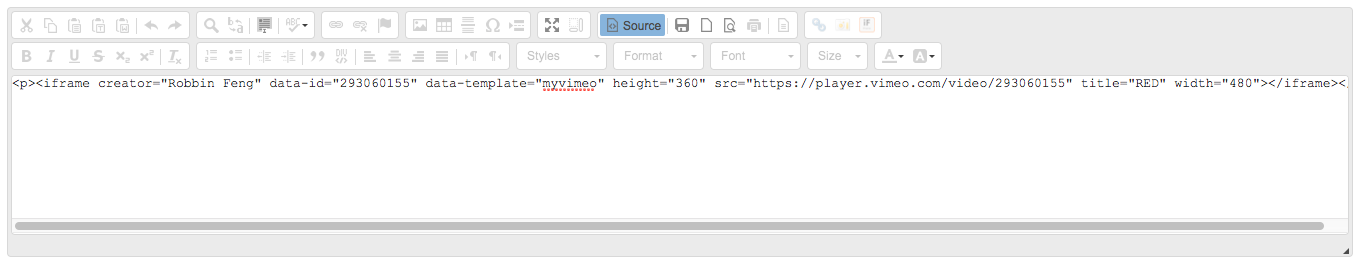
In addition to common attributes like width, height and id, you might need extra attributes for your embedded media HTML tag. For example, you probably hope to have attributes like title and creator:

CloudCMS allows you to add extra attributes that best suit your need with some simple configurations.
Add JSON Configurations for Extra Attributes
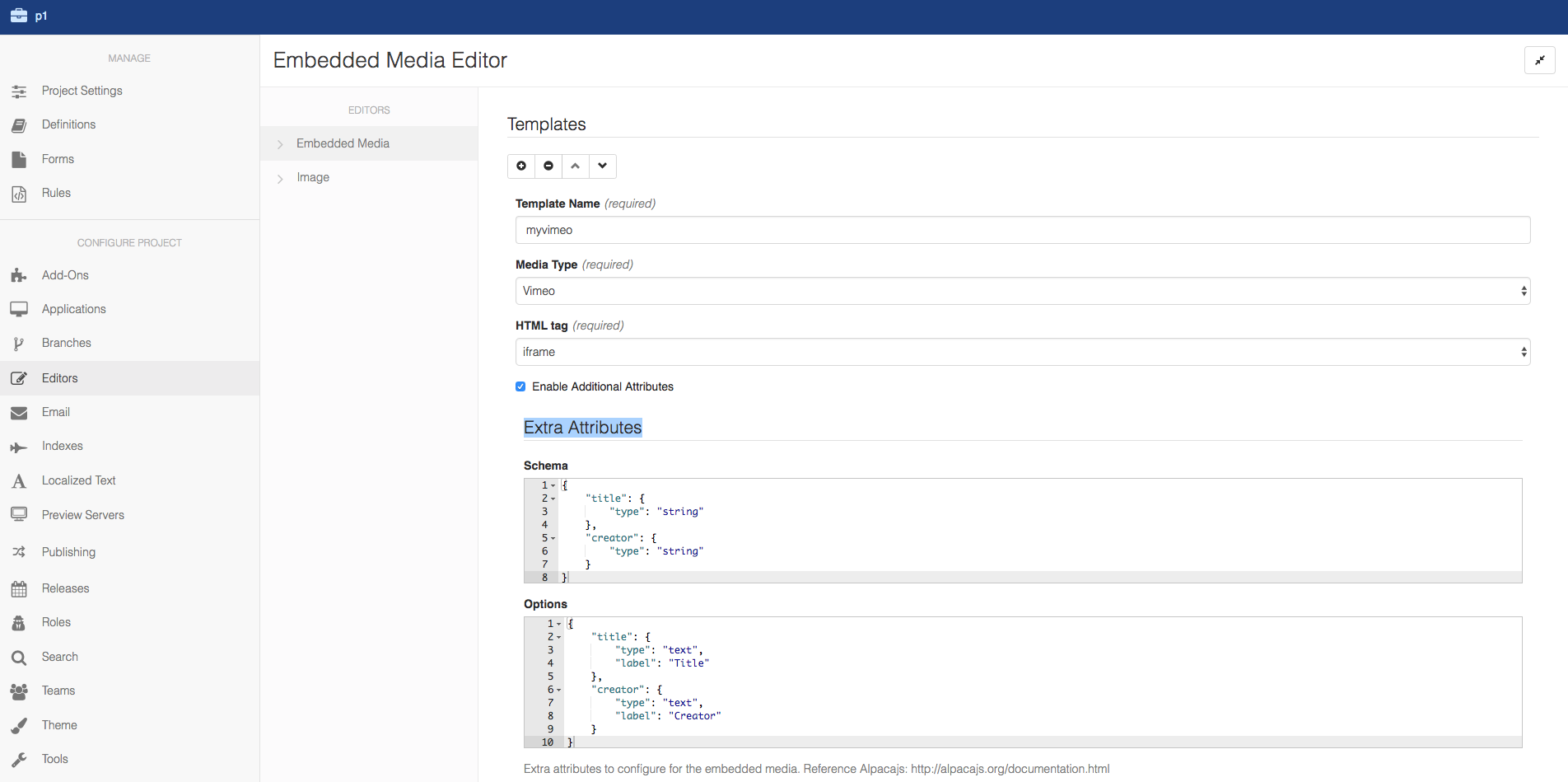
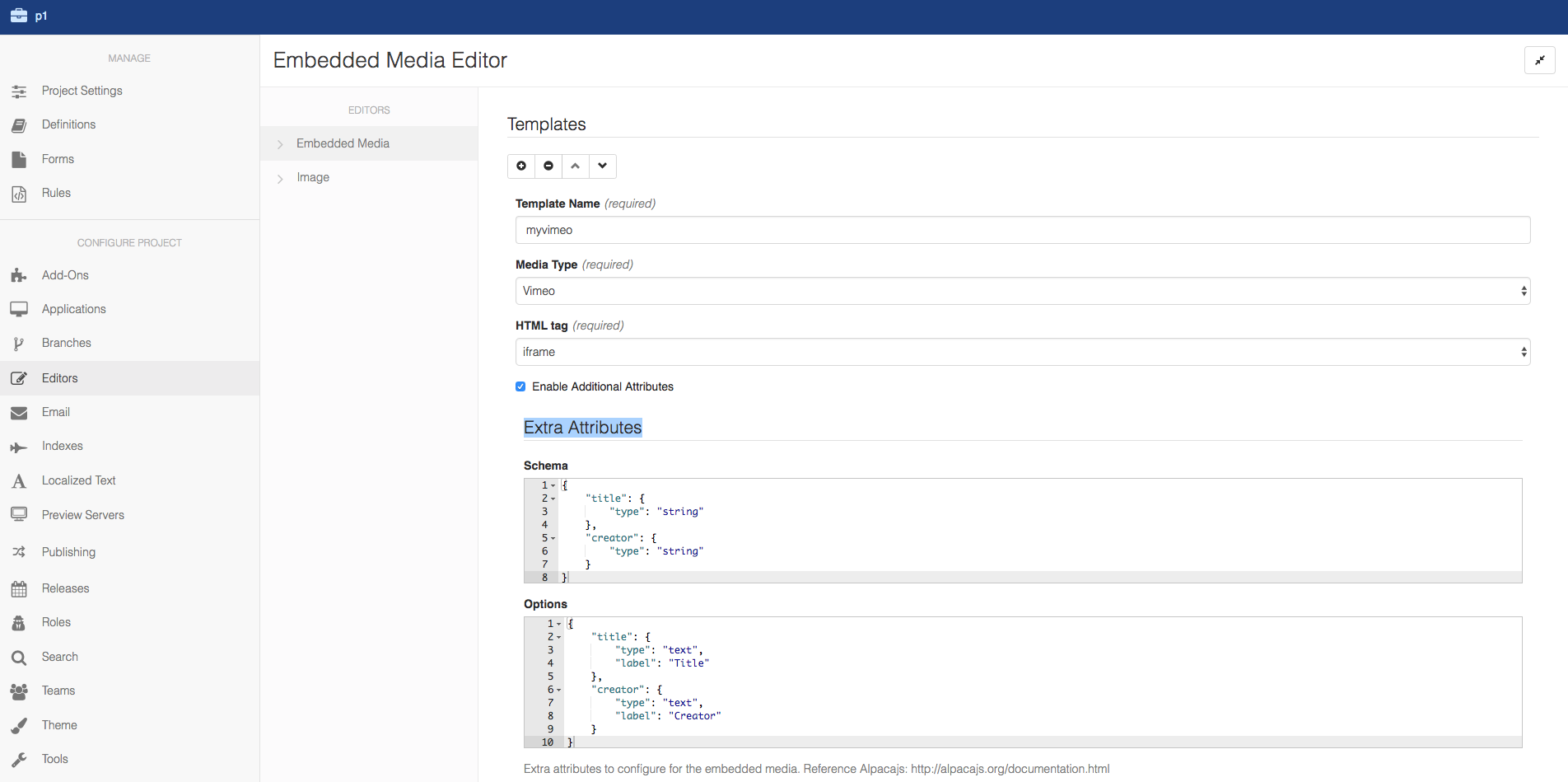
Navigate to Manage Project --> Editors --> Embedded Media Editor. Check Enable Additional Attributes and two JSON editors will pop up. Write your configuration for additional attributes here and hit 'Update' at the bottom to save changes.

With the following configuration, I added two additional attributes: title and creator.
Schema:
{
"title": {
"type": "string"
},
"creator": {
"type": "string"
}
}
Options:
{
"title": {
"type": "text",
"label": "Title"
},
"creator": {
"type": "text",
"label": "Creator"
}
}
Insert Embedded Media with Extra Attributes
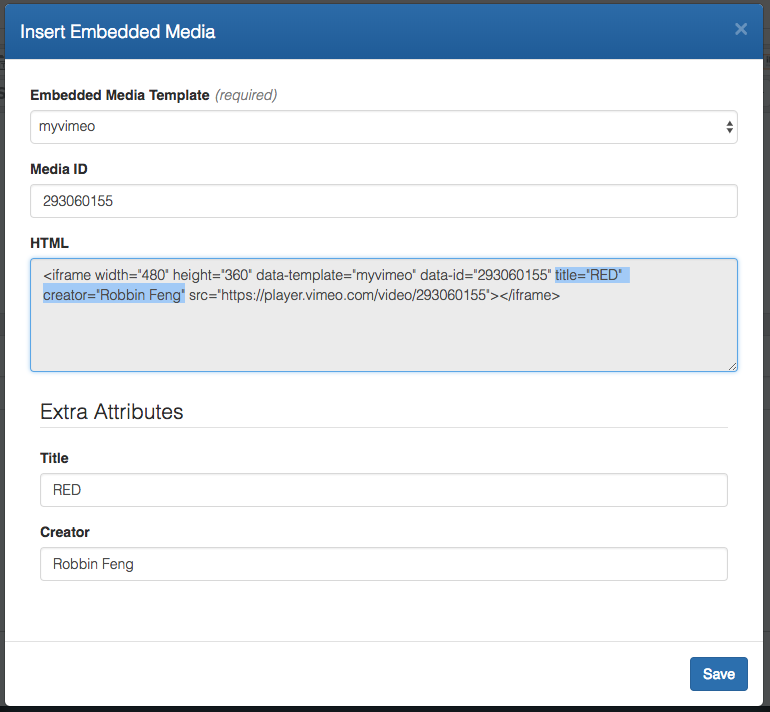
With your templates set up, now go to any CKEditor and click the Insert Embedded Media plugin. You will see two additional fields showing up and while you type something in these fields, you can see them being added as attributes in the HTML tag.

Hit 'Save' then click 'Source' on the CKEditor:

You will see the two attributes that you just added in the HTML tag.