Extend Media Types
The out of the box media types on CloudCMS are Youtube, Vimeo, Brightcove and Soundcloud. However, we grant you the ability to introduce any other media types. Follow this tutorial to learn how. (Code is involved!)
Create a xxx-link.js File
Note: Take a look at these files to get a sense of it.
getSchema() and getOptions()
These two methods allow you to create a form with specific fields to configure for templates of this type.
/**
* @override
*/
getSchema: function () {
return {
"width": {
"type": "string"
},
"height": {
"type": "string"
},
"frameborder": {
"type": "string",
"enum": ["0", "1", "2"]
}
};
},
/**
* @override
*/
getOptions: function () {
return {
"width": {
"type": "text",
"label": "Width"
},
"height": {
"type": "text",
"label": "Height"
},
"frameborder": {
"type": "select",
"label": "Frame Border"
}
};
}
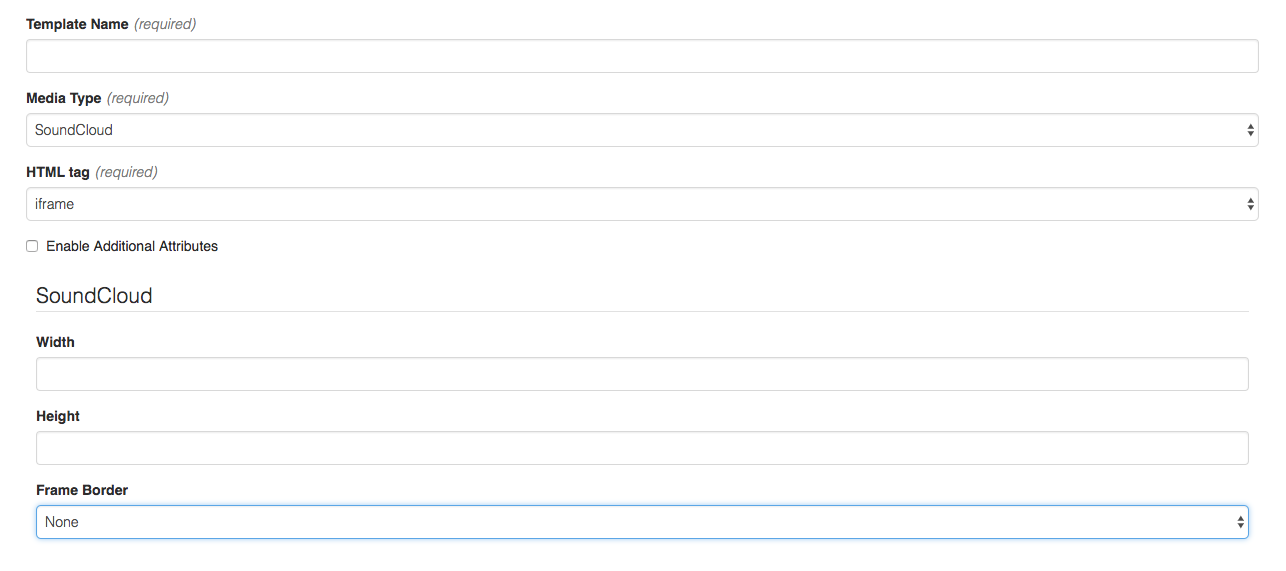
For instance, with the above code in soundcloud-link.js, when you create a soundcloud template in Embedded Media Editor under project management, it's going to look like the following screenshot:

CloudCMS uses AlpacaJS form engine.
generateLink(control, template, callback)
This is the method that generates the HTML element for the embedded media. control provides the way to access the form data; template is the JSON object of the embedded media template that's being used. Take a look at the sample files in the SDK to learn how to use this method to generate more complex elements.
canHandle(mediaType)
mediaType must be consistent with the key in project.json configuration.
Add it in project.json
Add an object like this in the 'mediatypes' array of 'project-media-types' in project.json:
{
"key": "thinglink",
"label": "Thinglink"
}
