Cloud CMS JavaScript Driver Release 1.0.3 is out!
Jul 4
The Cloud CMS team is pleased to announce the immediate availability of version 1.0.3 of the Cloud CMS JavaScript Driver for jQuery, Dojo, Javascript/HTML5 and Node.js applications.
Download today from http://github.com/gitana/gitana-javascript-driver.
JavaScript Driver for Cloud CMS
The Cloud CMS JavaScript Driver is a JS library that you can drop into your HTML5/JS applications to take advantage of the authoring and delivery APIs of the Cloud CMS server. It makes it easier for developers to utilize the Cloud CMS HTTP/REST APIs by providing native convenience functions via JavaScript.
The Gitana JavaScript Driver is ideal for use within either the browser or server-side JS environments (like Node.js). For a Node.js wrapped module, please check out: http://github.com/gitana/gitana-node-js.
What is Cloud CMS?
Cloud CMS is a cloud platform as a service for managing all of your business content - from formal business content like articles and news items to social content and interaction data coming from your applications. Cloud CMS puts all of your data into an innovative, high performance and scalable repository and gives your business powerful tools for collaboration, branching, merging and working with content with a secure and robust tools.
To learn more about Cloud CMS, please visit: http://www.cloudcms.com
Release Highlights
This release includes a number of highlights, including bug fixes and new features, which are worth mentioning. A few of the more important elements are shown below. For an itemized list of code level changes, please check the commit history.
- Fix to map .each() iteration with nested property changes
- Improved support for automatic application stack and data store caching
- Preference for clientKey syntax (instead of clientId) (so as to be consistent with adjustments to Cloud CMS)
- Support for application deployments, query and lookup via API
- Fixes for missing clone() methods for proper type adherence on promise chaining
- Improved ability to find stacks for contained data store elements
- Added ability to specify parent and file paths on node creation and lookup
- Enhancements to ticket based authentication
- Support for HTML5 local and session based storage of OAuth2 credentials
- Improved support for non-window (server-side) environments (like Node.js)
- Better handling of OAuth2 credentials using refresh token
- Support for Preview URIs (new feature in Cloud CMS)
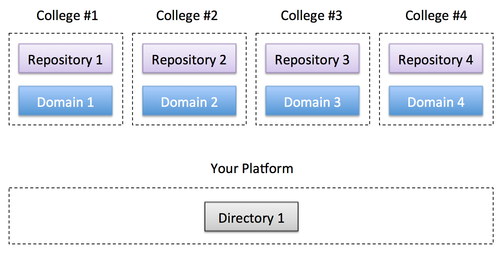
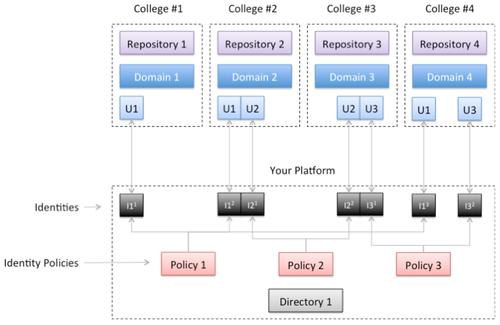
- Support for Identity Policies (new feature in Cloud CMS)
- Support for partial tree loading (new feature in Cloud CMS)
- Fix for miscalculated Application URIs
We encourage our community to upgrade to this new release of the Cloud CMS JavaScript driver. We encourage everyone to submit issues, pull requests or post questions to our forums at http://www.cloudcms.org.
To learn more about the Cloud CMS JavaScript Driver, please visit our open-source GitHub repository at http://github.com/gitana/gitana-javascript-driver.