API Keys
When you sign up for Cloud CMS, you are given your own tenant. Your tenant is essentially a guarded vault of data. To access this data, you need to present two sets of credentials to the Cloud CMS server:
- Client Credentials
- User Credentials
Client Credentials identify the application that is attempting to connect and User Credentials identify who is using the application. Once signed in, the User Credentials establish the security context of the authenticated user, potentially limiting what they can see and what they can access.
In total, these two Credential sets are referred to as API Keys.
Every application connecting to Cloud CMS must present the Client key/secret combination and, at some point, the User key/secret combination. Once available, these are used to complete an OAuth handshake and establish an access token to communicate with your Cloud CMS tenant.
Finding your API Keys
The easiest way to get a hold of your API Keys is to log into your Cloud CMS tenant.
Step 1 - Click on API Keys
In Manage Platform, click on the API Keys link at the left nav.
You will only be able to access this link if you are logged into your tenant as someone who has Manager rights to the platform. Not everyone can see this link. If you don't see it, contact the person who signed up to Cloud CMS to be granted rights.
Note: if no API keys exist for your desired project, you will need to create an application for the project. To create a new application simply go to Manage Project, select Applications, and then create a New Application. For further information see Create new application
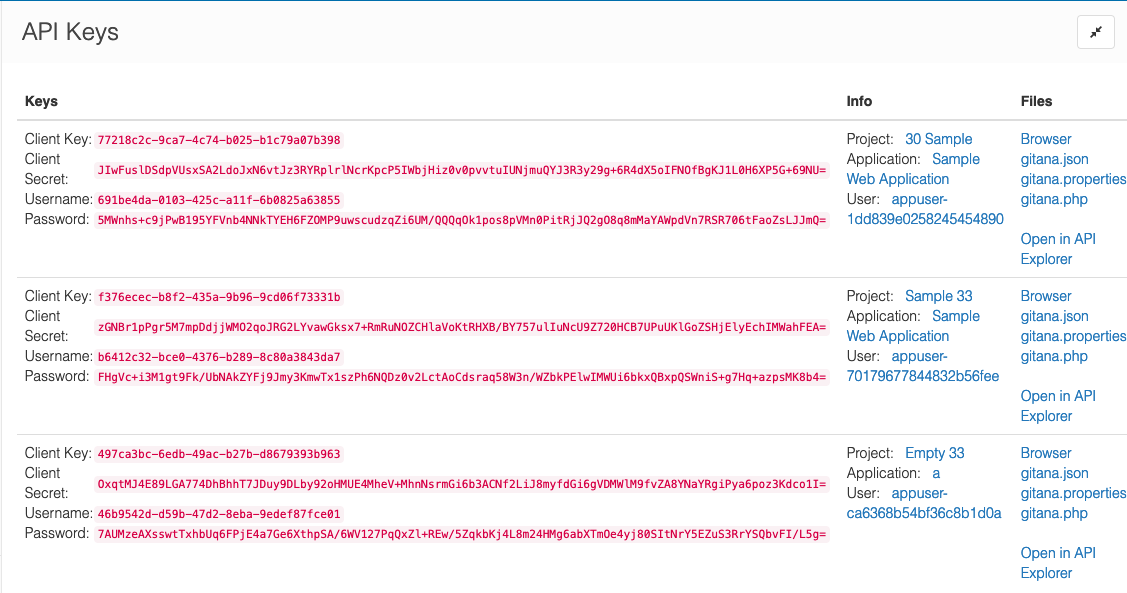
Step 2 - Download the API Keys for your Application
You'll see a list of Application instances. In Cloud CMS, you create an Application instance for every live app that connects to your tenant. Each Application comes with its own API Keys (at least one set, though you can generate as many key sets as you would like).
These Application instances and their respective API Keys are shown on this page. Grab what you need.

The API keys are available as either static values that you can copy/paste or as files that you can download depending on the driver that you're plugging them into.
Using the Command Line Tool
The Cloud CMS Command Line Tool makes it easy for developers to interact with Cloud CMS from the command line (terminal window). It provides facilities for retrieving API keys, creating applications and managing server deployments. The tool is intended to be used standalone or within the context of a build environment.
